DATE : November 2016 — March 2017
DISCIPLINE : Digital Design / UI / UX / Illustration
CLIENT : Final Year Project (FYP) for Diploma in Communication Design, TP
DISCIPLINE : Digital Design / UI / UX / Illustration
CLIENT : Final Year Project (FYP) for Diploma in Communication Design, TP
Background
This project was made for my FYP, representing the culmination of 3 years of study at Temasek Polytechnic's School of Design. We were allowed to write our own brief, and I wanted to solve a problem which meant something to me, personally. I grew up spending a lot of time on Wikipedia, and thoroughly enjoyed self-directed learning—however all my life I felt there lacked a resource available for children to do so. This is project represents a mock-up for what that resource would look like.
(For copyright purposes, this page does not go in-depth into each aspect of the brand, however gives a brief overview of the project. If you desire to know more please contact me)
WHY (THE BRIEF I WROTE FOR MYSELF)
Design a new, modern and interactive encyclopedia, aimed at being digestible to younger people, which fosters self-directed learning. Structure the tone of voice, information hierarchy, graphical treatment and visuals, in an integrated and versatile framework across many platforms.
THE PROBLEM (ANALYSIS & RESEARCH)
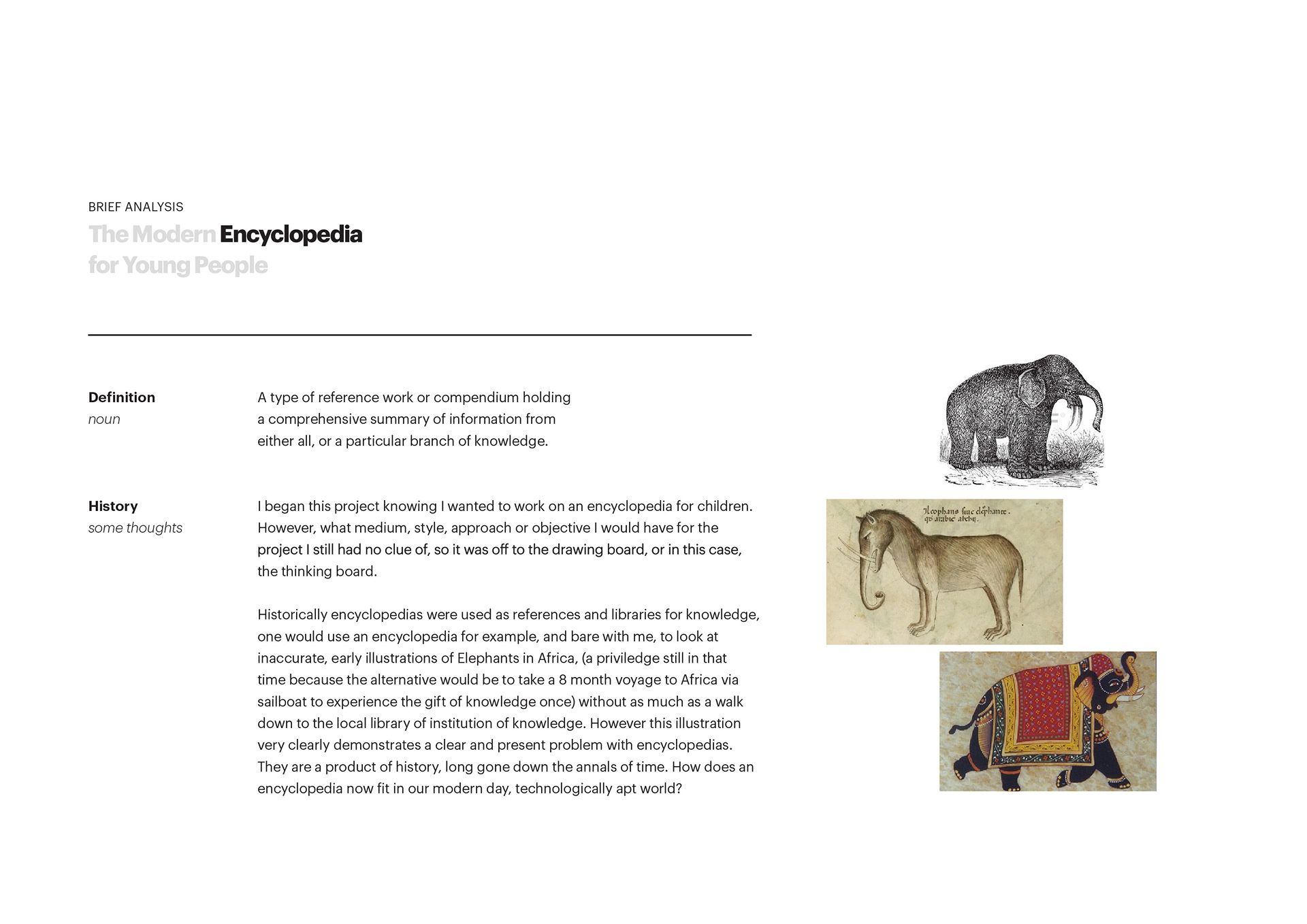
I began this project knowing I wanted to work on an encyclopedia for children. However, what medium, style, approach I would have for the project I still had no clue of, so it was off to the drawing board, or in this case, the thinking board.
"Children nowadays educate themselves with topics they are interested in with the Internet. But how much of the Internet’s myriad of information is directed towards being easily digestible to them?"
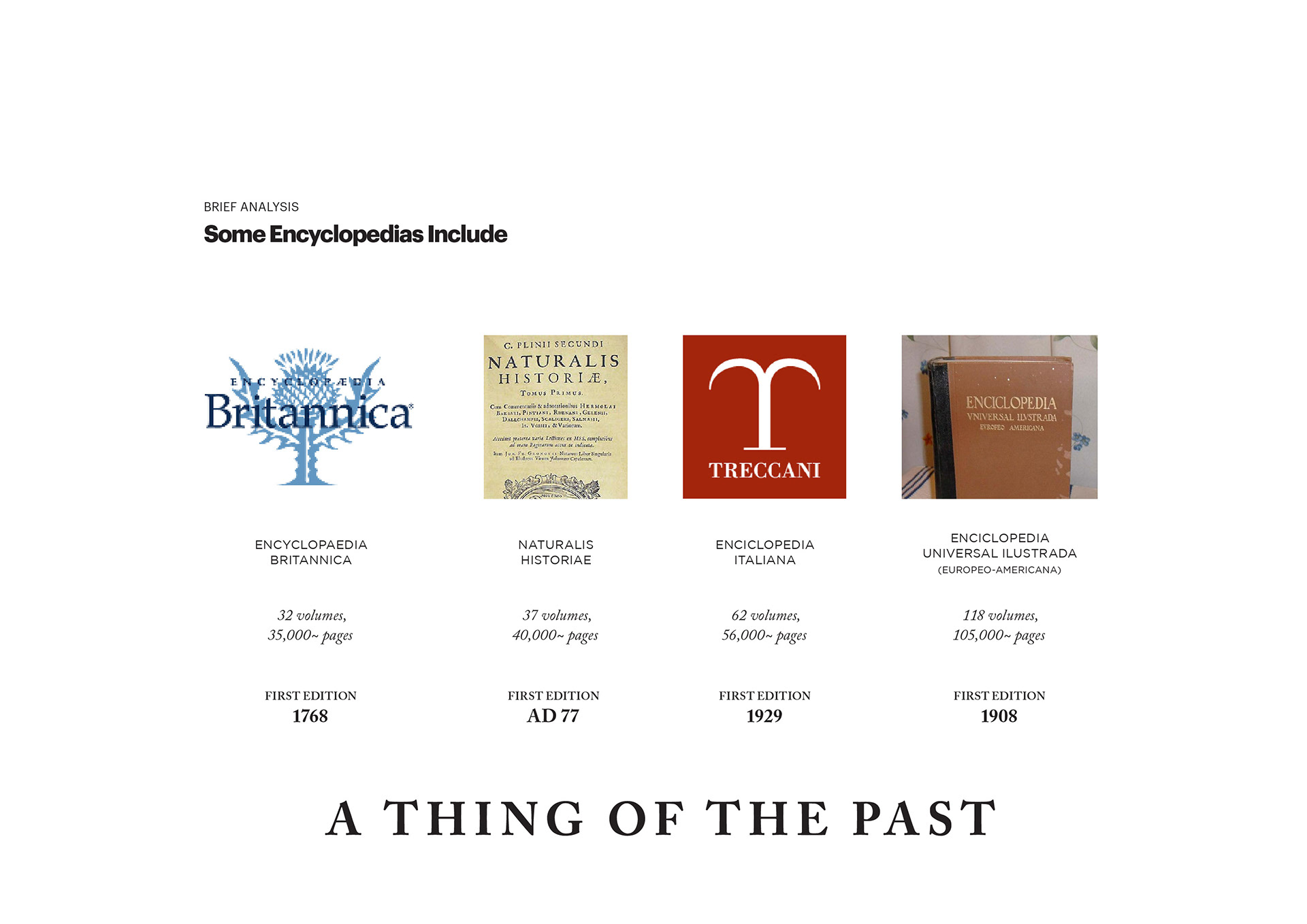
Historically, encyclopedias were used as references for knowledge, but in the age of the internet, they are a product of history, long gone to the annals of time. How does an encyclopedia now fit in our modern, technologically apt world? What would it look like?
"Children nowadays educate themselves with topics they are interested in with the Internet. But how much of the Internet’s myriad of information is directed towards being easily digestible to them?"
Historically, encyclopedias were used as references for knowledge, but in the age of the internet, they are a product of history, long gone to the annals of time. How does an encyclopedia now fit in our modern, technologically apt world? What would it look like?
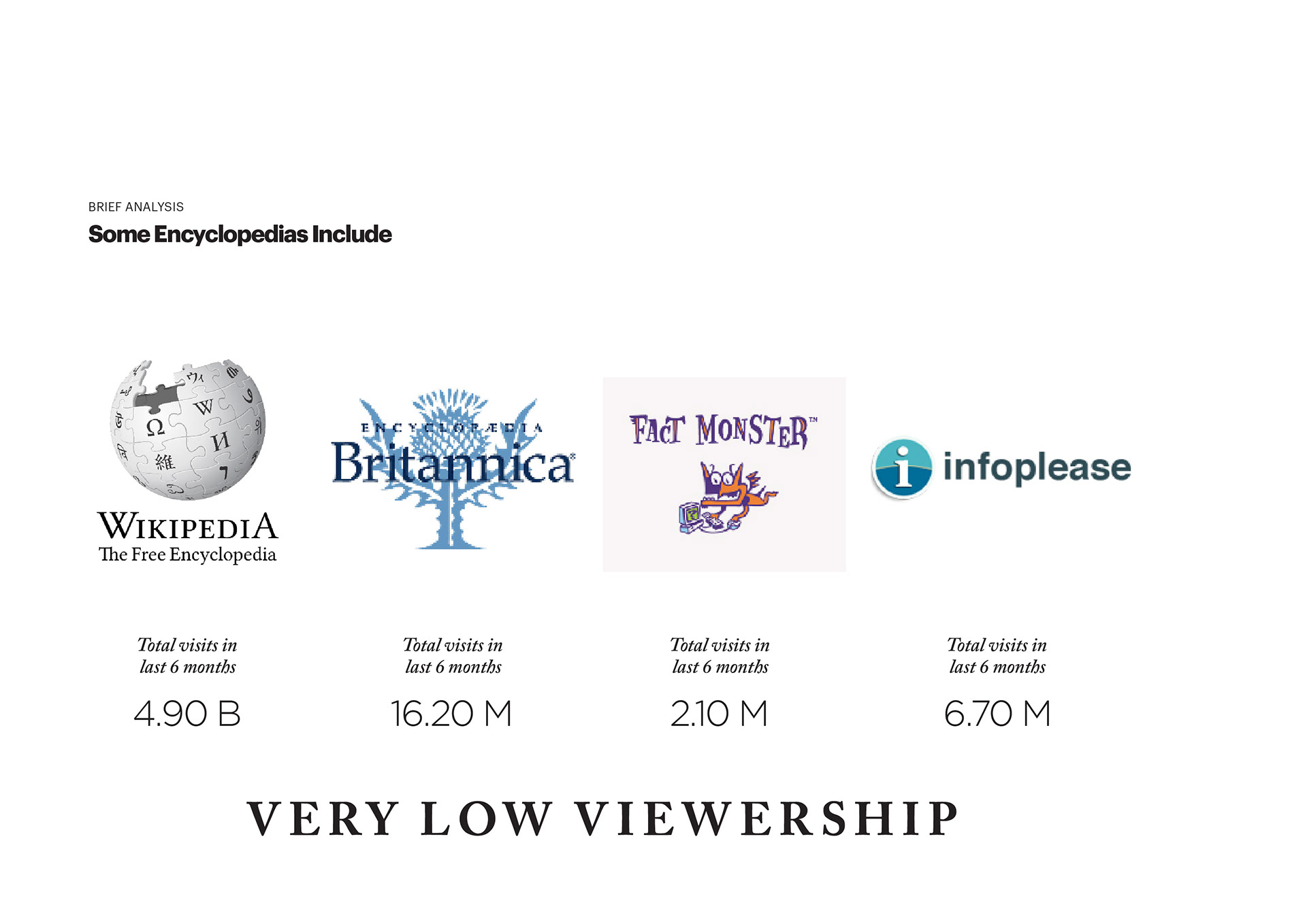
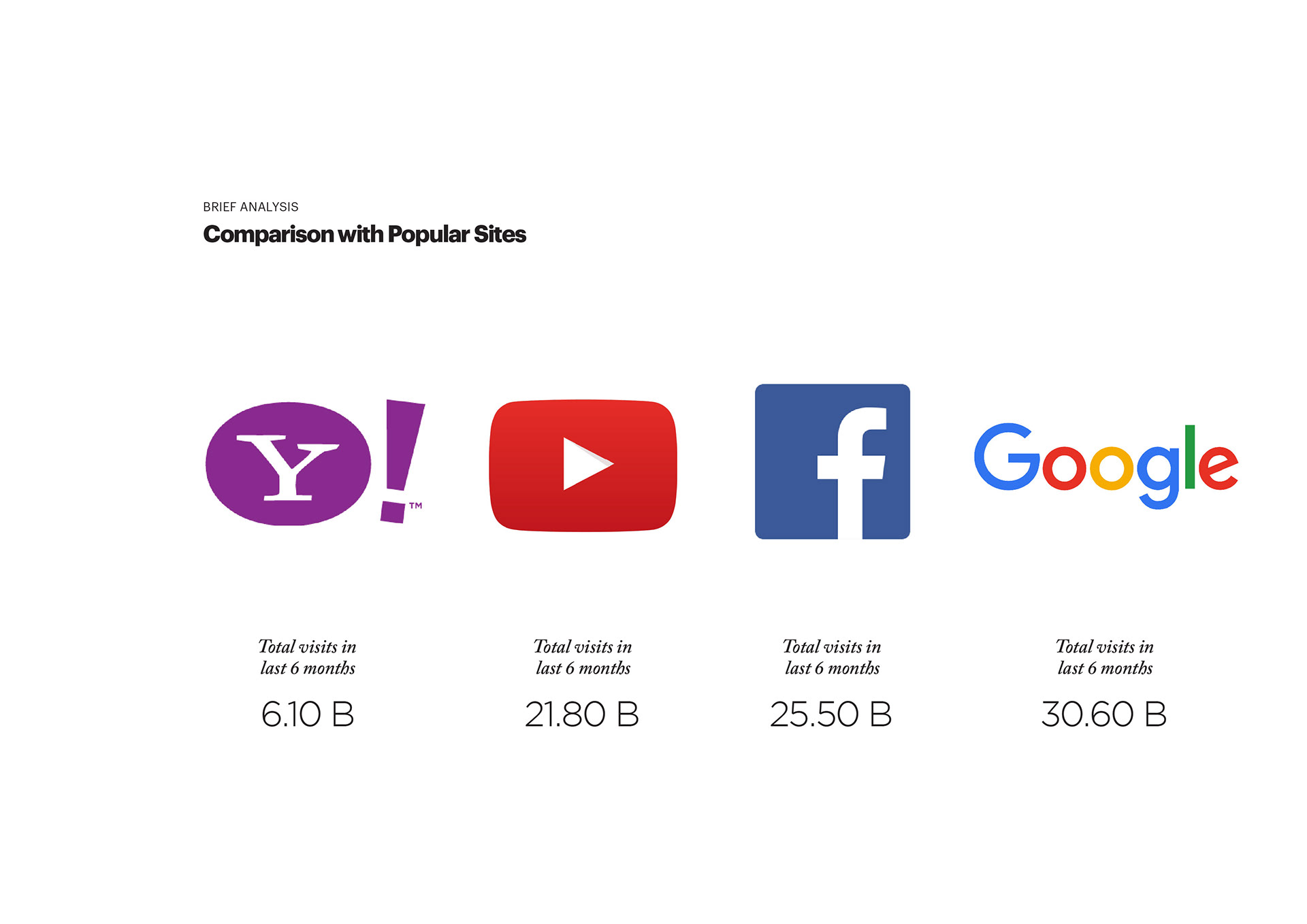
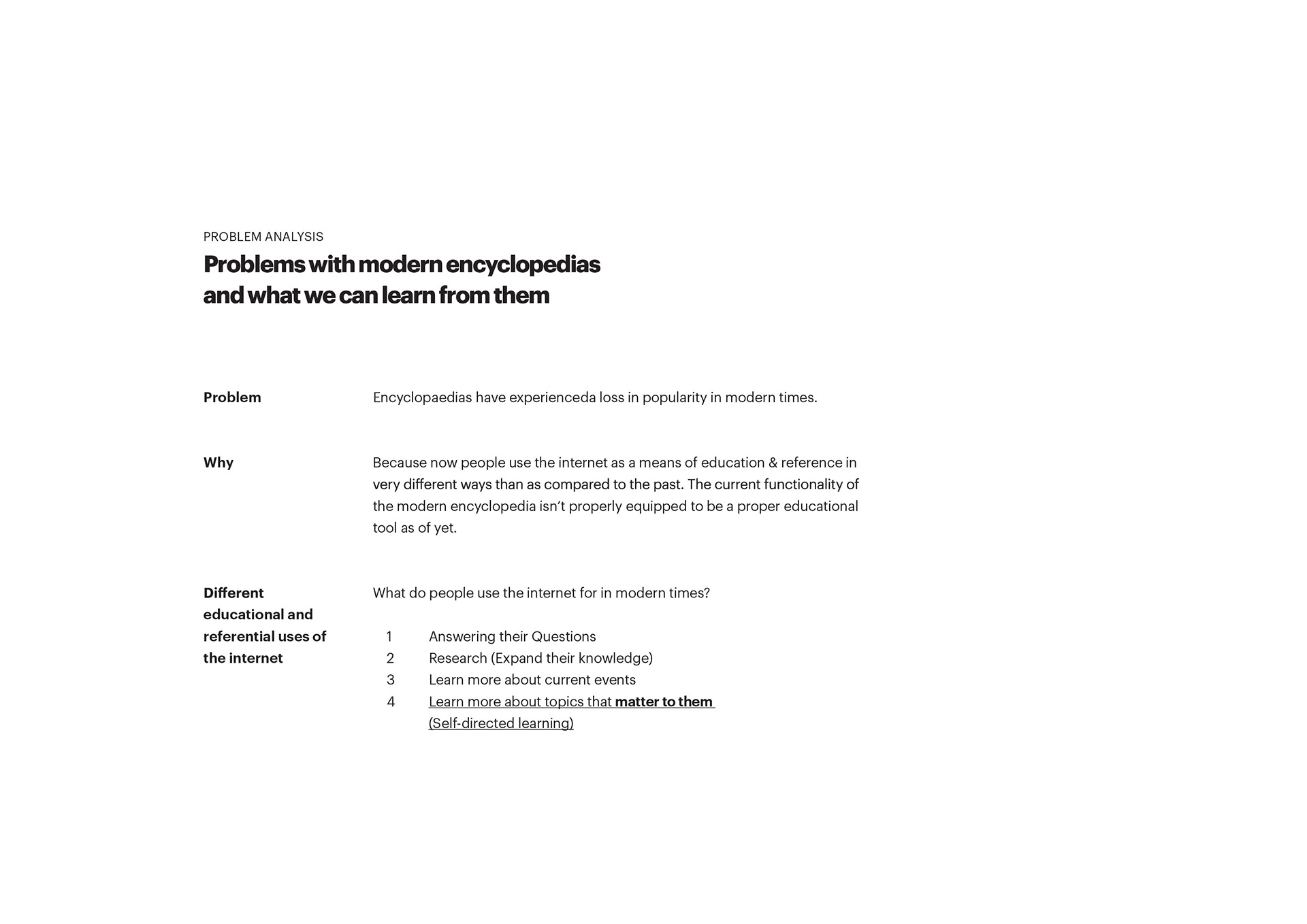
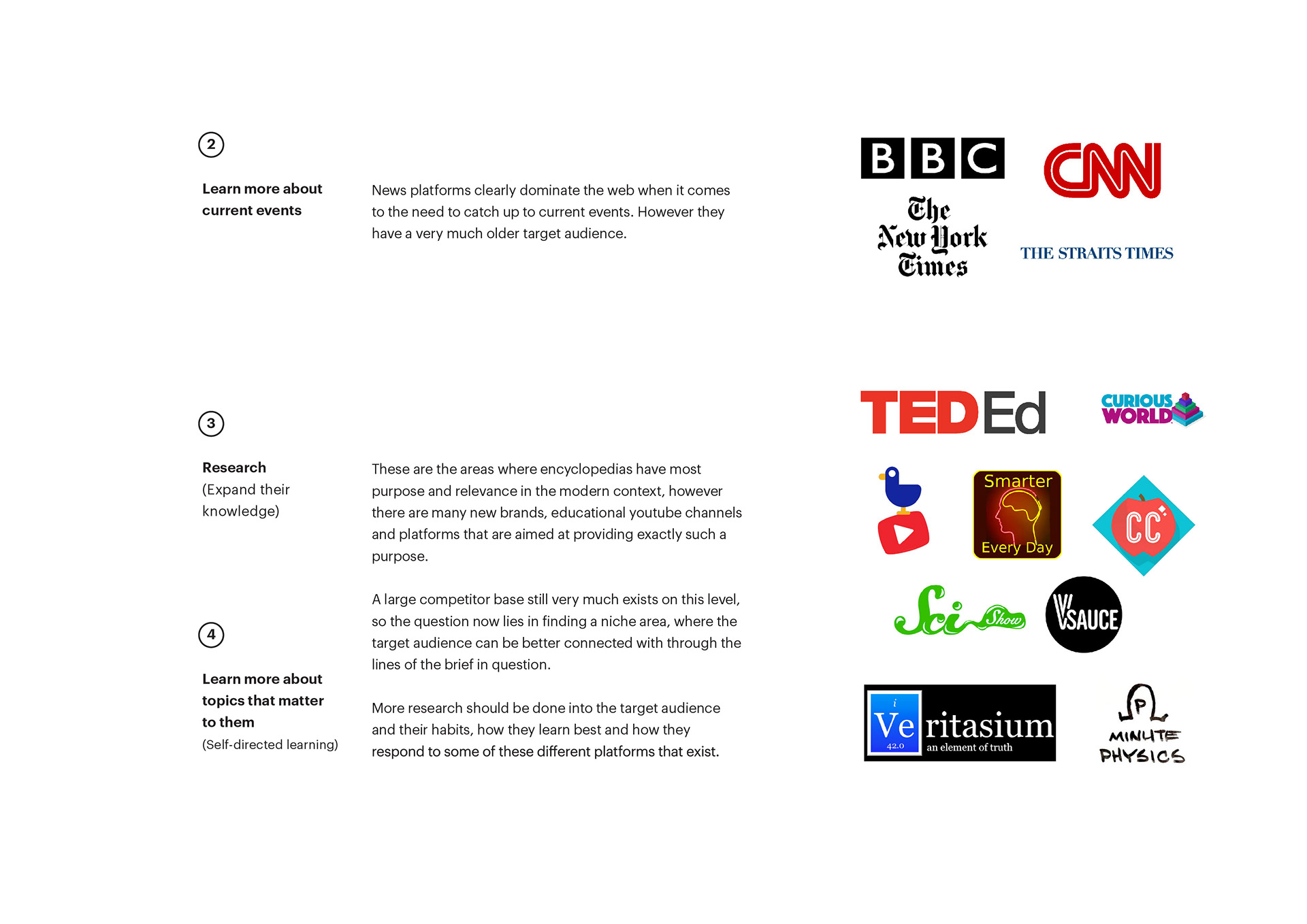
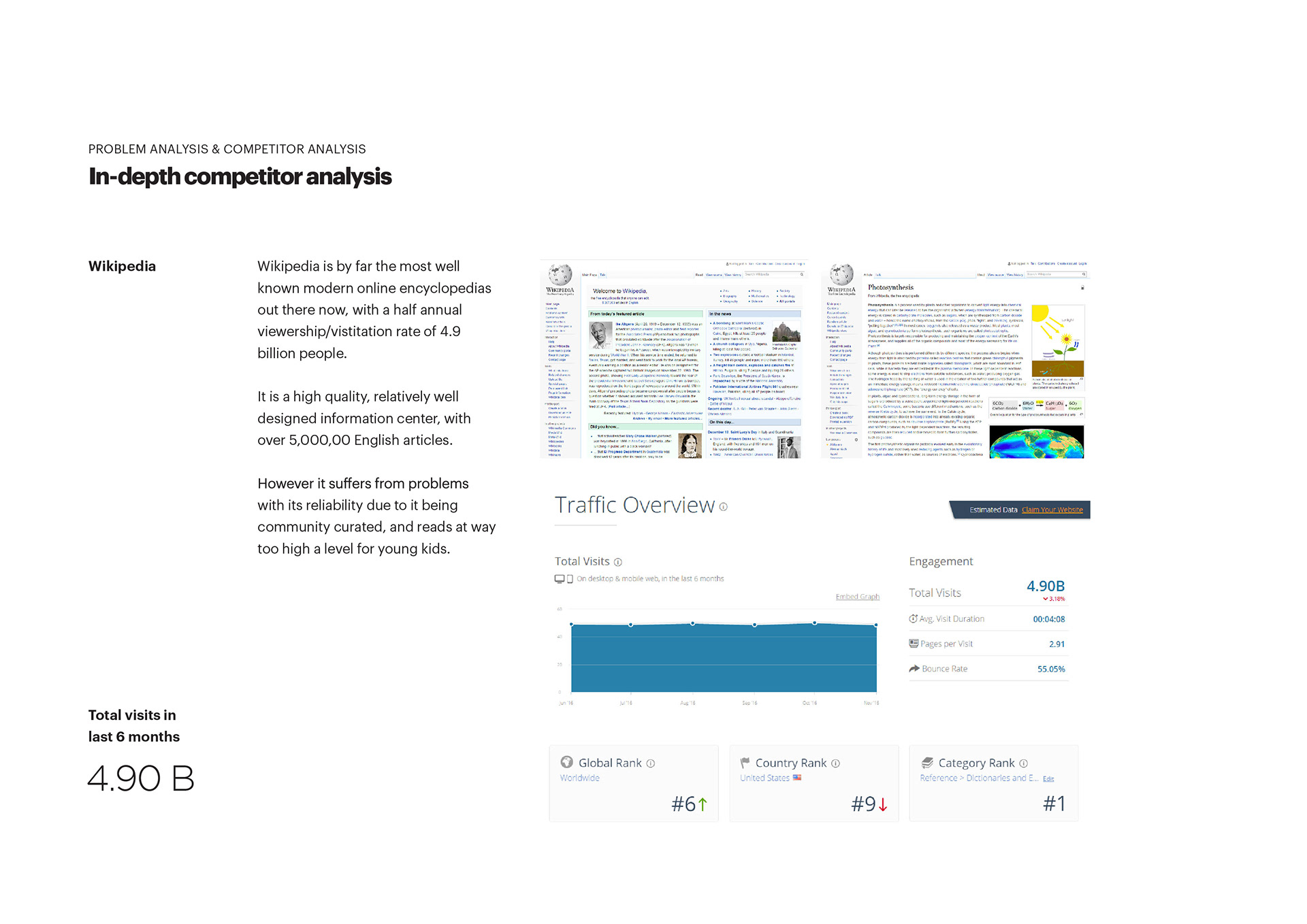
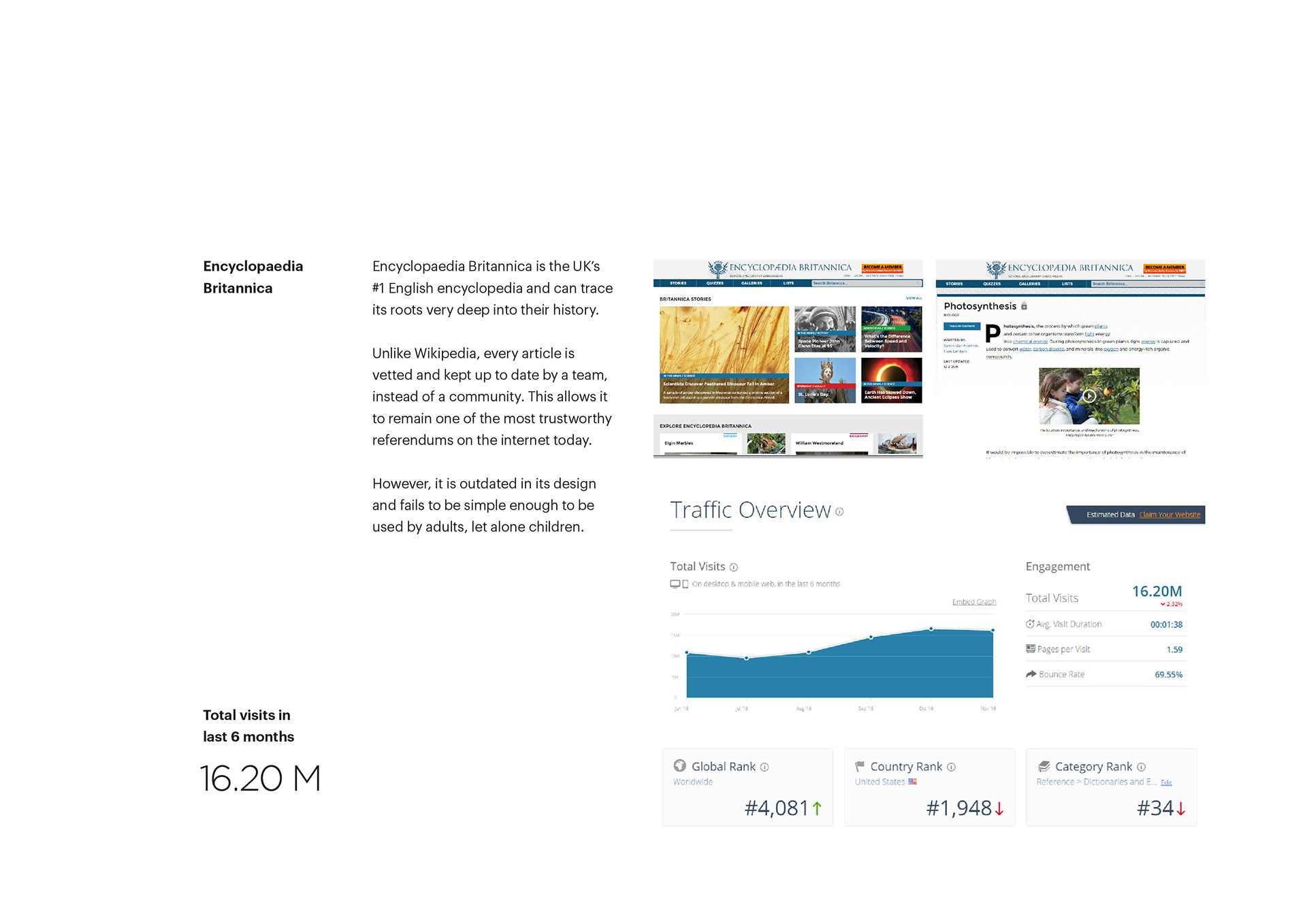
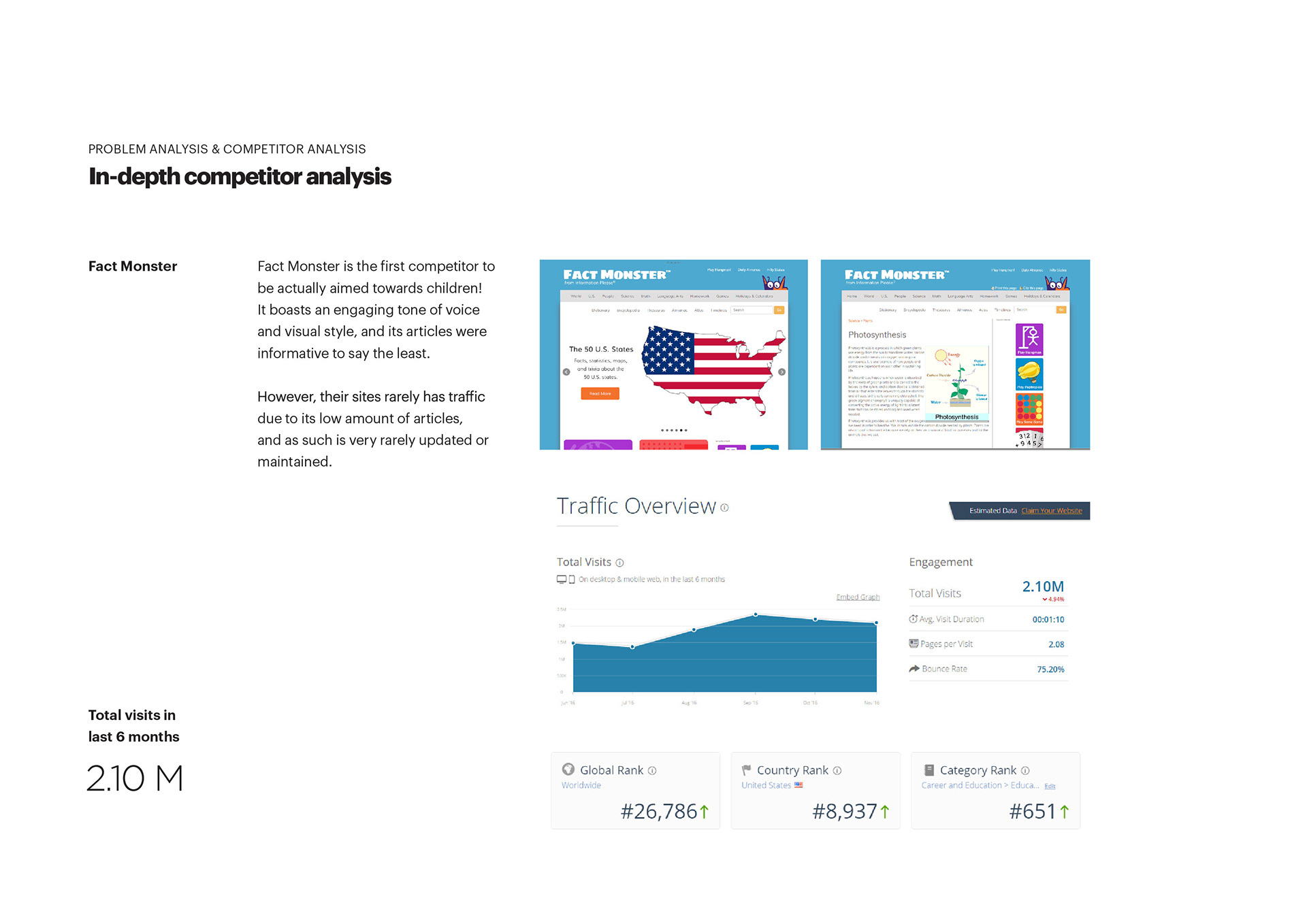
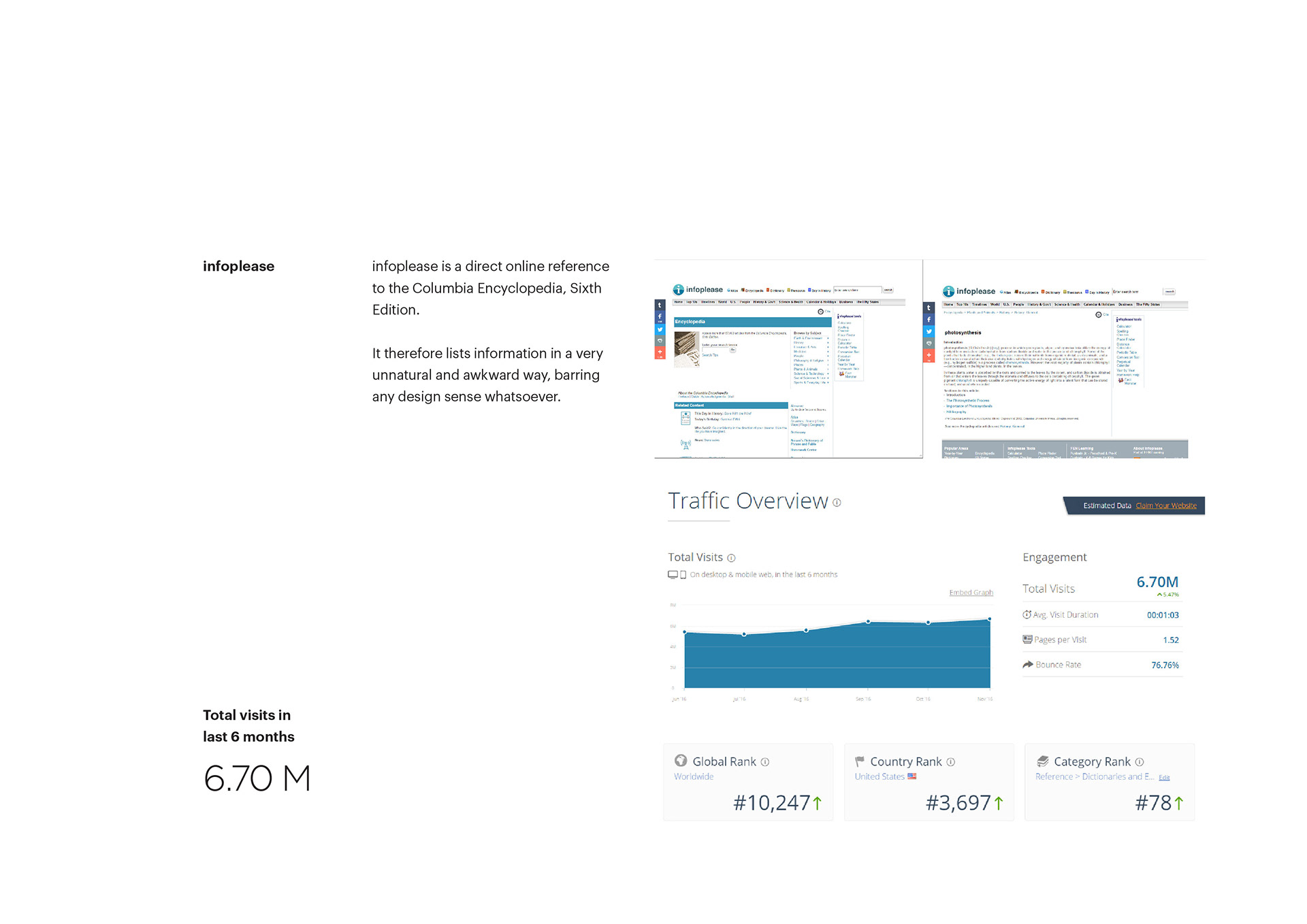
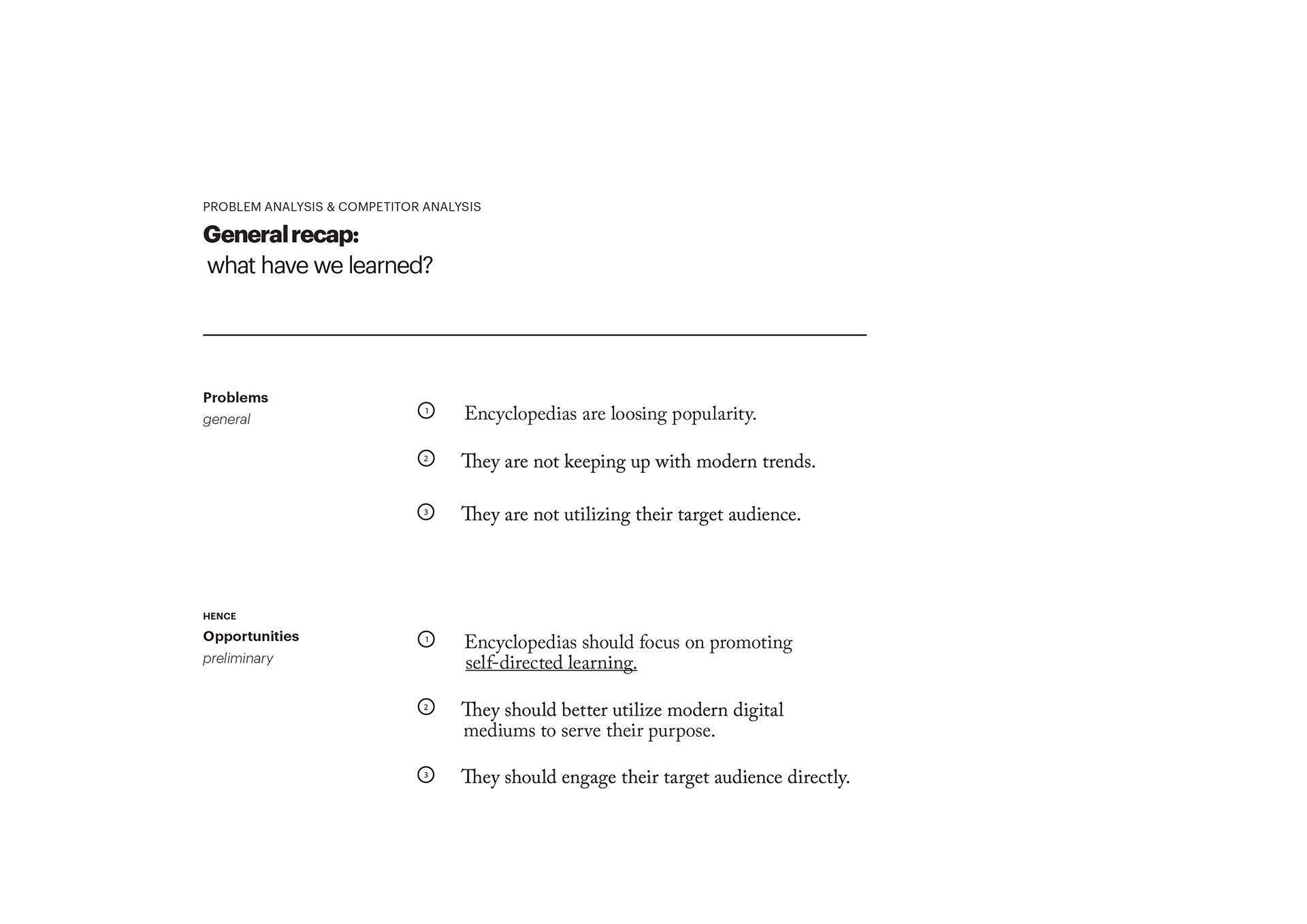
The following is an excerpt from my development booklet—(a 100 page compendium detailing the process from start to finish), from the section analyzing the brief and problem statement.

1

2

3

4

5

6

7

8

9

10

11

12

13

14
TARGET AUDIENCE (ANALYSIS & RESEARCH)
Young people aged
6 — 12 years old
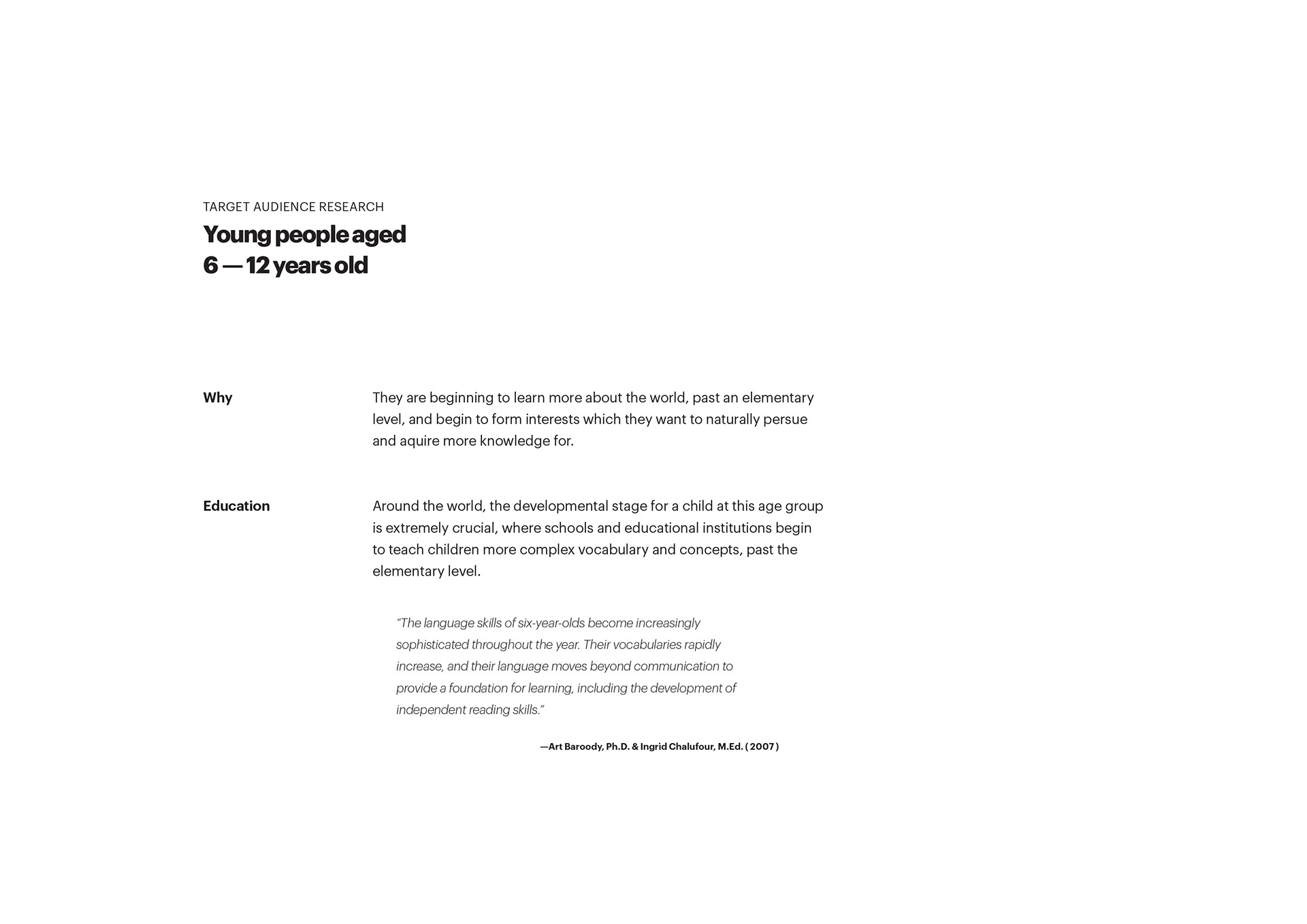
Why
They are beginning to learn more about the world, past an elementary level, and begin to form interests which they want to naturally pursue and acquire more knowledge for.
Around the world, the developmental stage for a child at this age group is extremely crucial, where schools and educational institutions begin to teach children more complex vocabulary and concepts, past the elementary level.
"Children learn best when they are self-driven, interested or engaged in the subject matter, and are independent with their own learning."
6 — 12 years old
Why
They are beginning to learn more about the world, past an elementary level, and begin to form interests which they want to naturally pursue and acquire more knowledge for.
Around the world, the developmental stage for a child at this age group is extremely crucial, where schools and educational institutions begin to teach children more complex vocabulary and concepts, past the elementary level.
"Children learn best when they are self-driven, interested or engaged in the subject matter, and are independent with their own learning."
—J. F. Strayer, B.S., M.A.Ed. (2007); R. Mora, (2011); B. Meyer, N. Haywood, D. Sachdev & S. Faraday. (2008); Discussion between 172 elementary and middle school teachers, (2009); Anderson, J.E. & Ridley, T. (1978) Art Baroody, Ph.D. & Ingrid Chalufour, M.Ed. (2007)
The following is an excerpt from the development booklet, analyzing target audience research and exploring the solution framework.

1

2

3

4

5
THE SOLUTION (FRAMEWORK)
Why
A platform is the ideal solution framework because it allows for a system where kids can interact with and learn at their own pace, a modern encyclopedia should be focused on providing that.
A platform is the ideal solution framework because it allows for a system where kids can interact with and learn at their own pace, a modern encyclopedia should be focused on providing that.
Hence, we can craft a new objective:
“Create a platform, preferably online and accessible, that children could use as a resource for self-education.”
“Create a platform, preferably online and accessible, that children could use as a resource for self-education.”

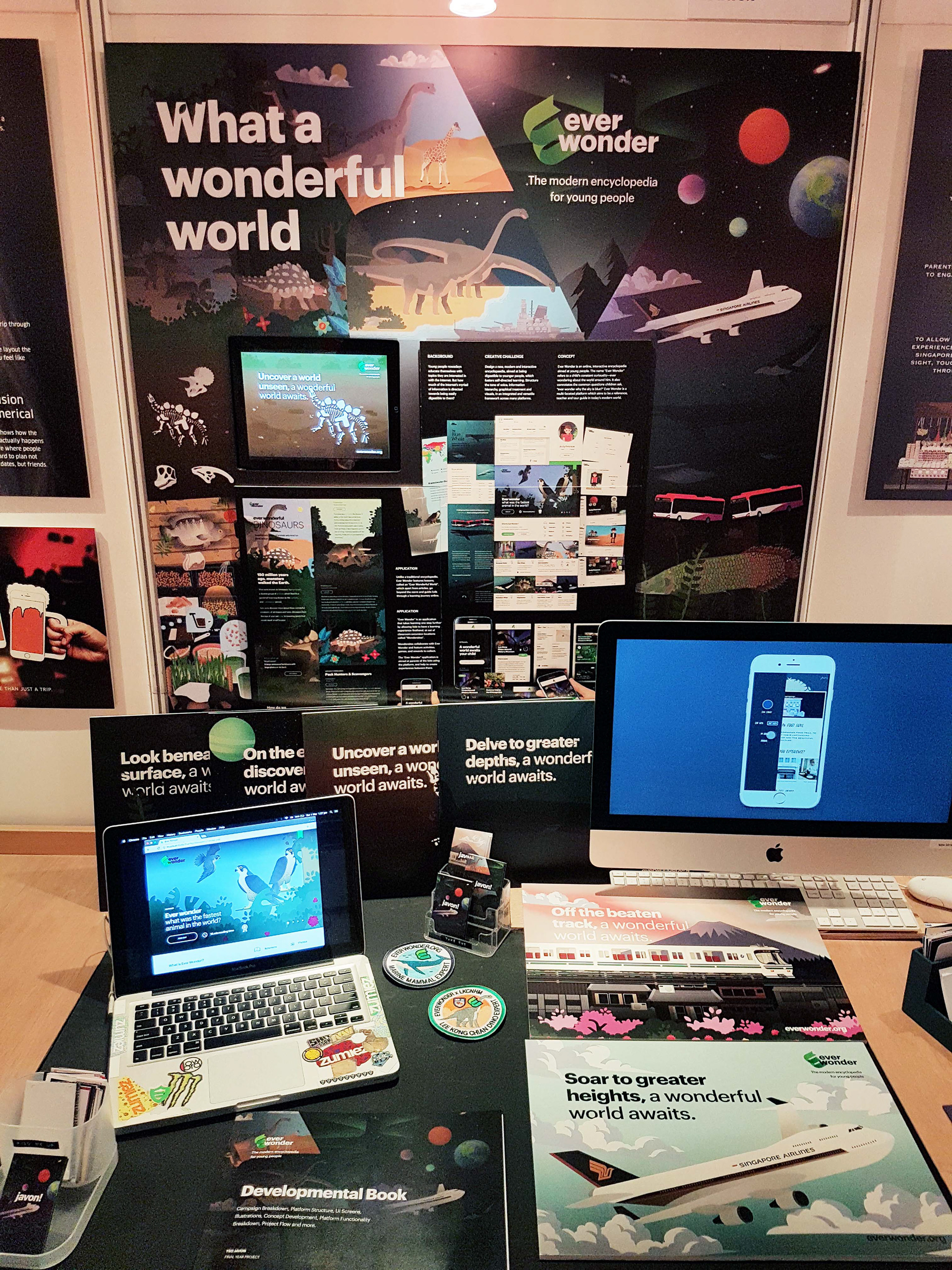
Presentation Deck for Design Show, 2017

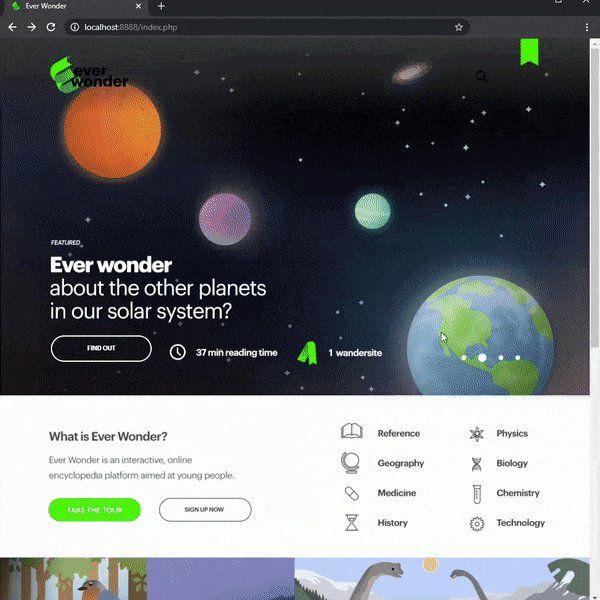
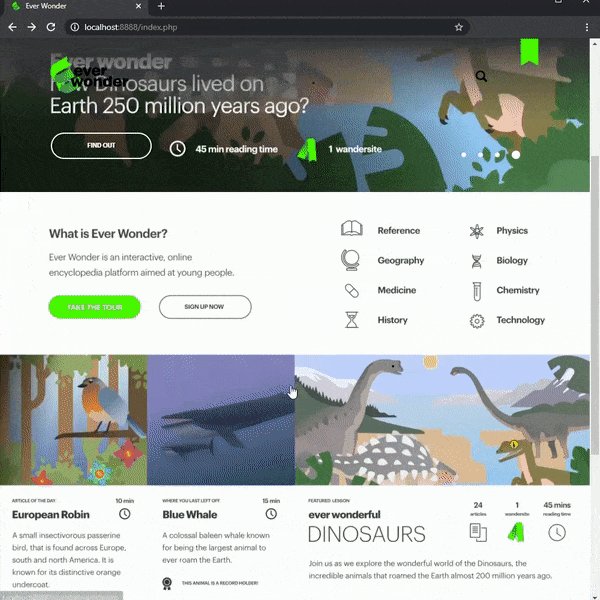
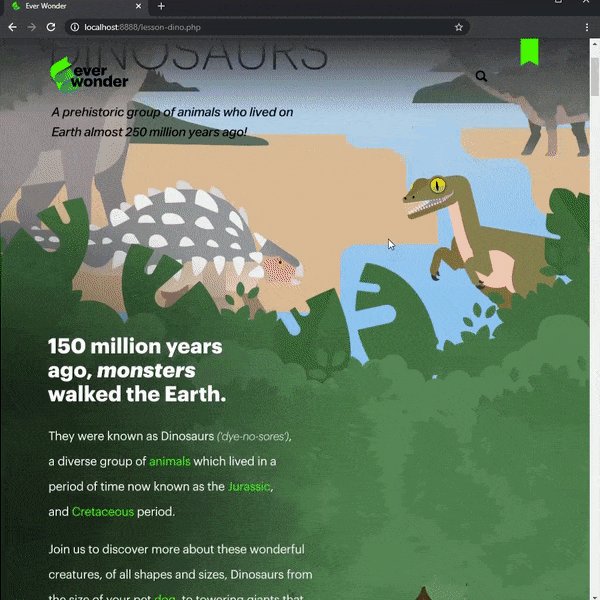
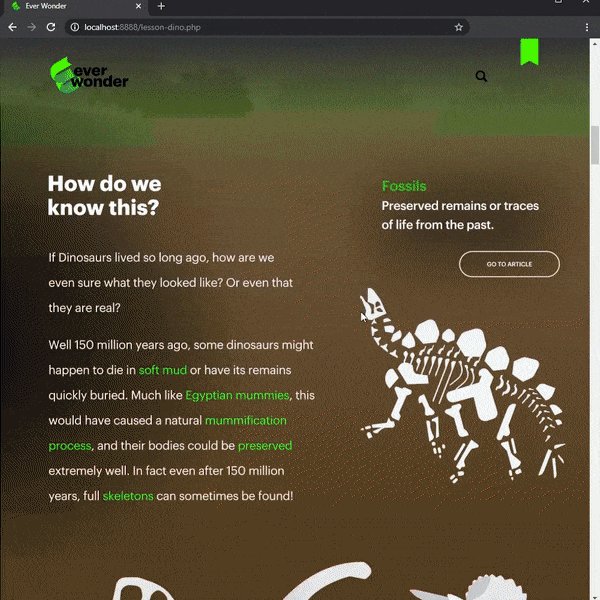
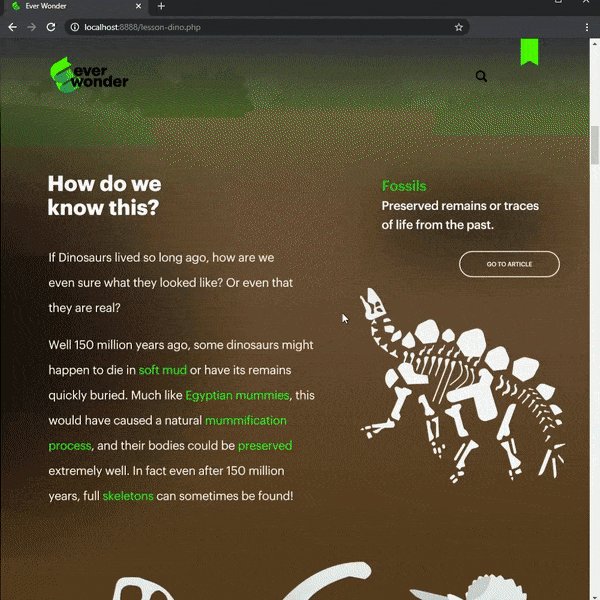
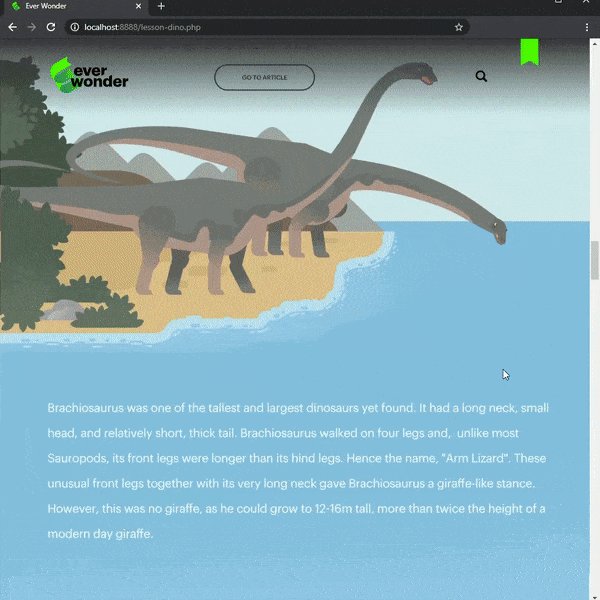
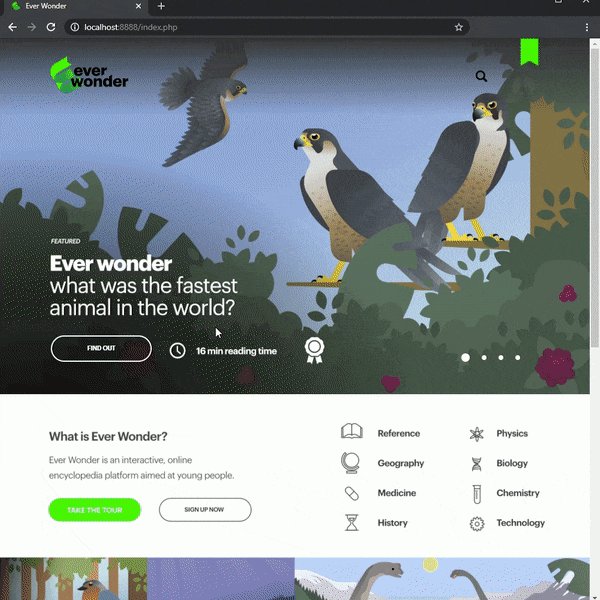
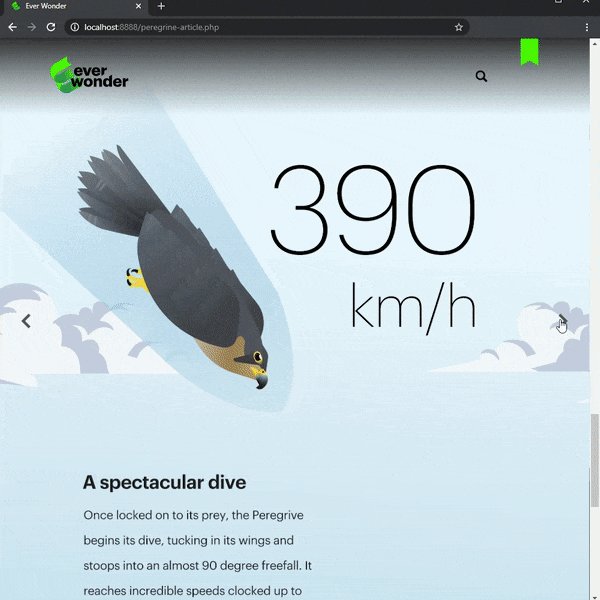
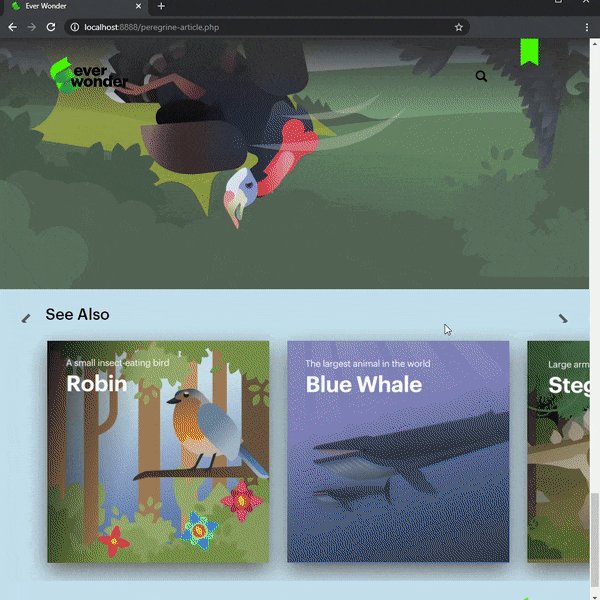
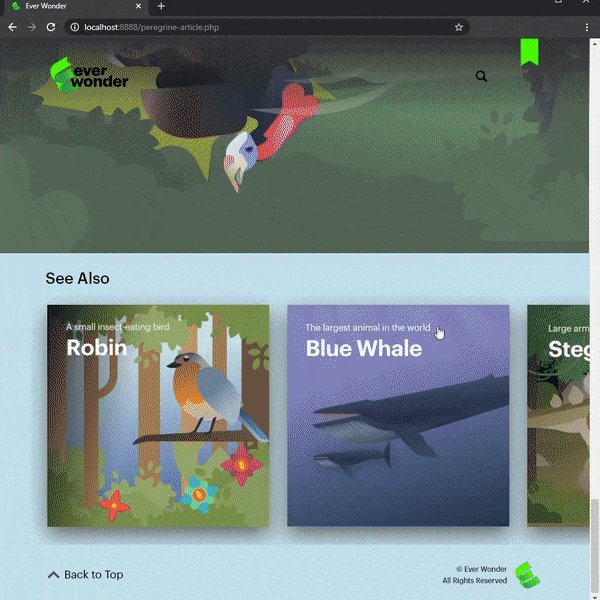
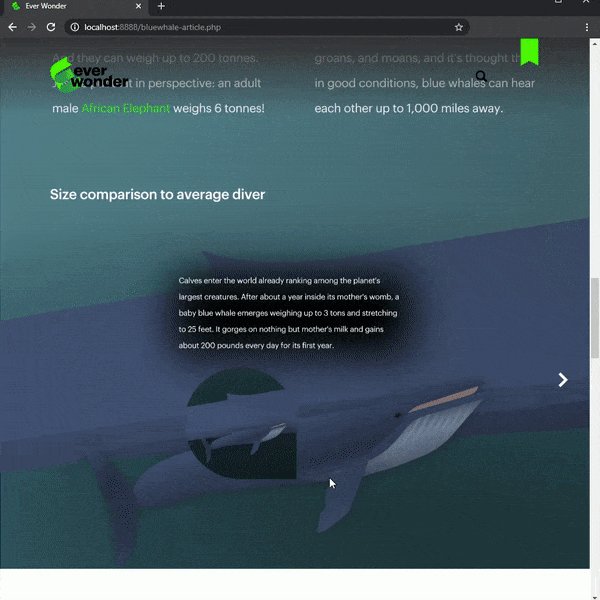
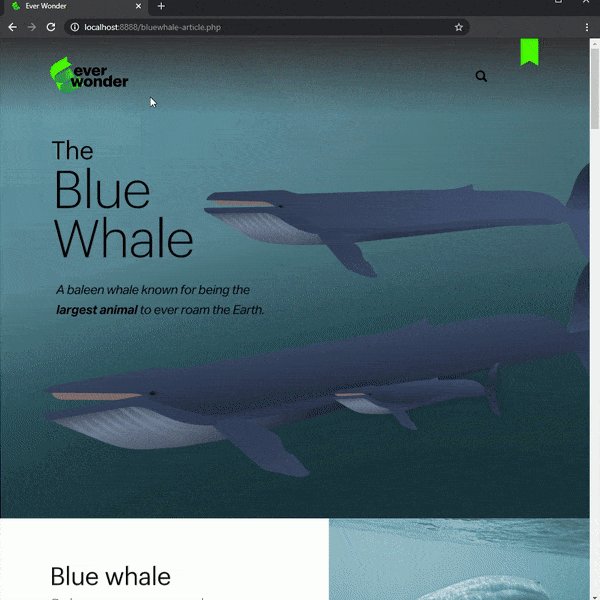
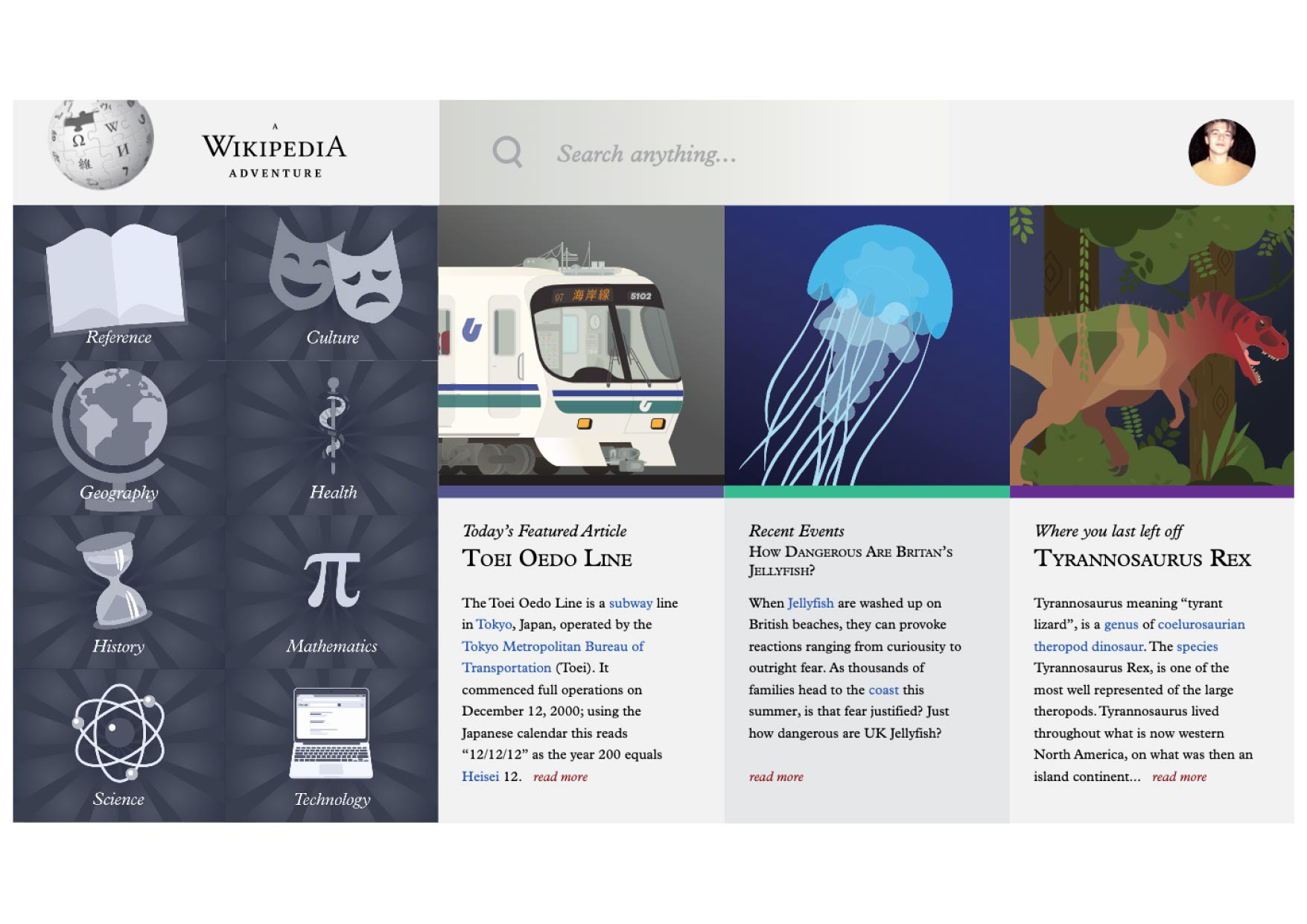
Front page of Website

Presentation Deck for Design Show featuring Fully coded Website, 2017



I made actual patches!

I made actual patches!
THE SOLUTION (THE BRAND)
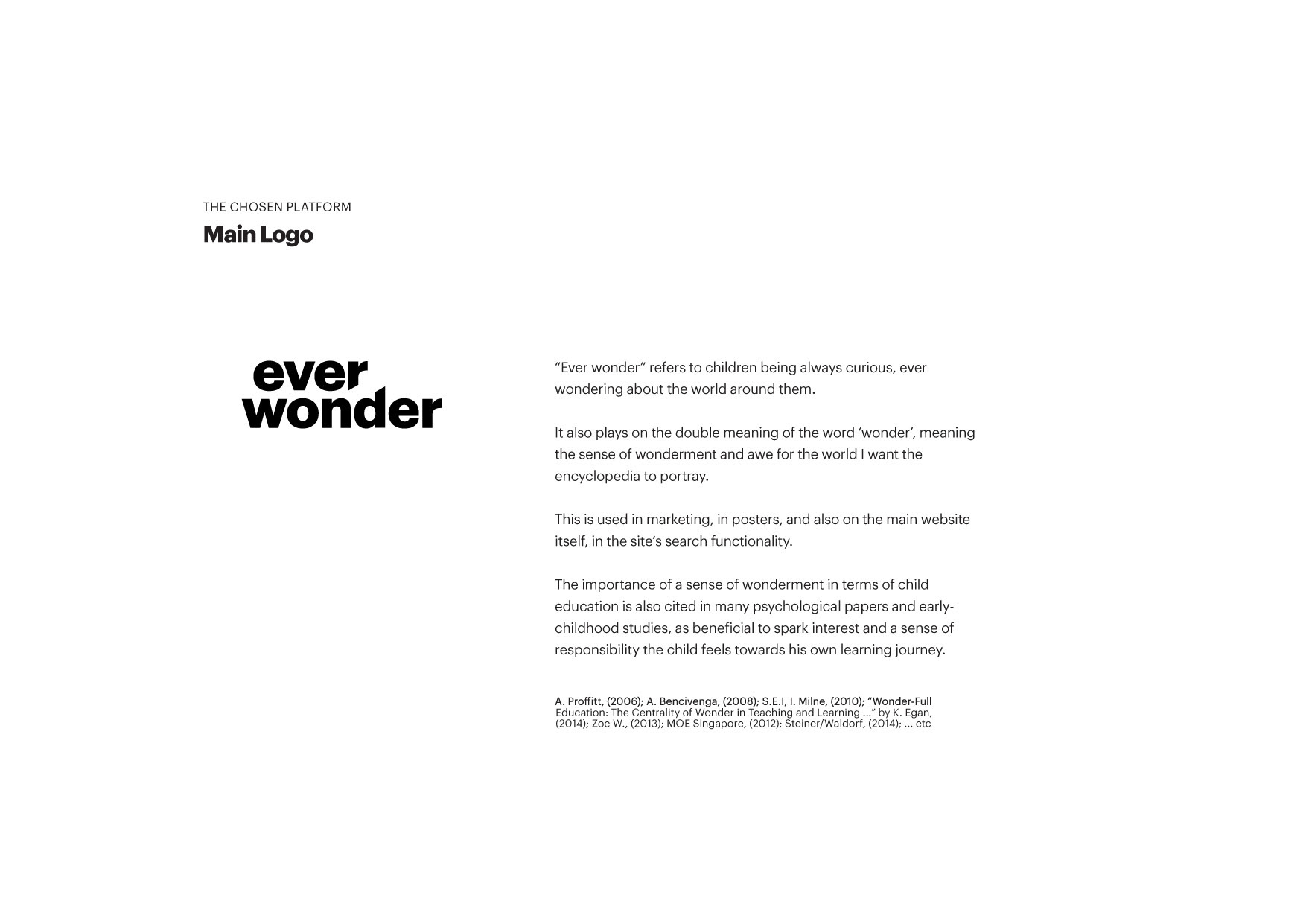
Ever Wonder
Ever Wonder
Why
“Ever Wonder” refers to children being always curious, ever wondering about the world around them.
“Ever Wonder” refers to children being always curious, ever wondering about the world around them.
It also plays on the double meaning of the word ‘wonder’, meaning the sense of wonderment and awe for the world I want the encyclopedia to portray. The importance of a sense of wonderment in terms of child education is also cited in many psychological papers and early-childhood studies, as beneficial to spark interest and a sense of responsibility the child feels towards his own learning journey.
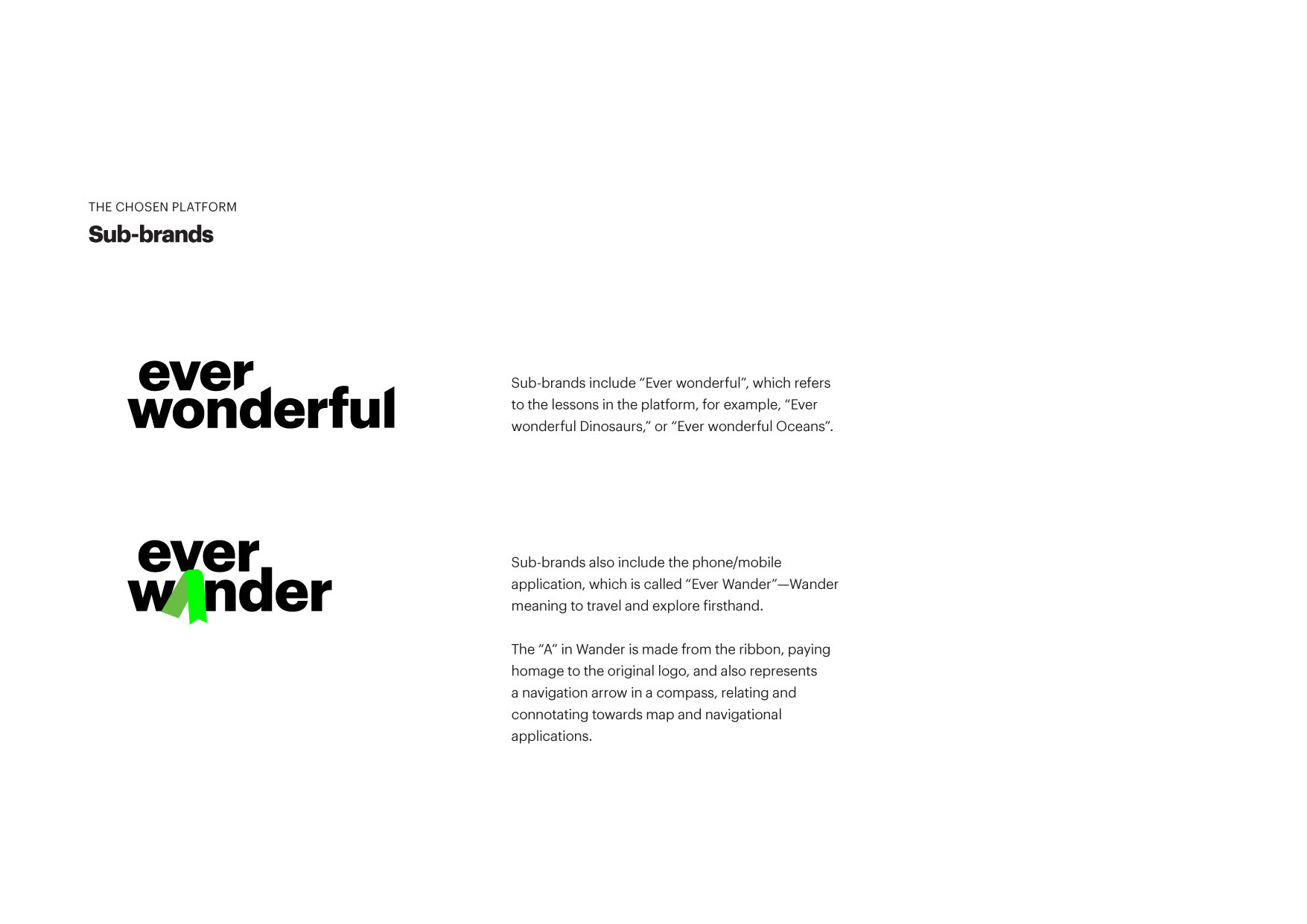
An Integrated Platform
Ever Wonder is a 5 pronged approach to solve the problem highlighted above, centered around a foundation of tailored content, aimed at the target audience's reading level.
Ever Wonder is a 5 pronged approach to solve the problem highlighted above, centered around a foundation of tailored content, aimed at the target audience's reading level.
The 5 aspects are:
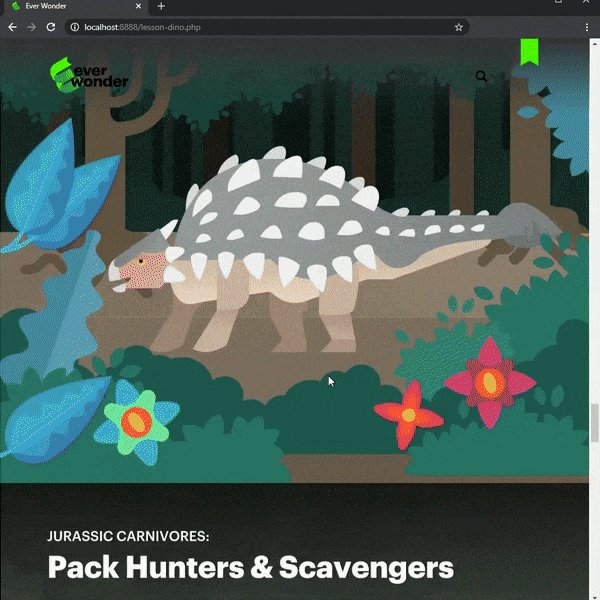
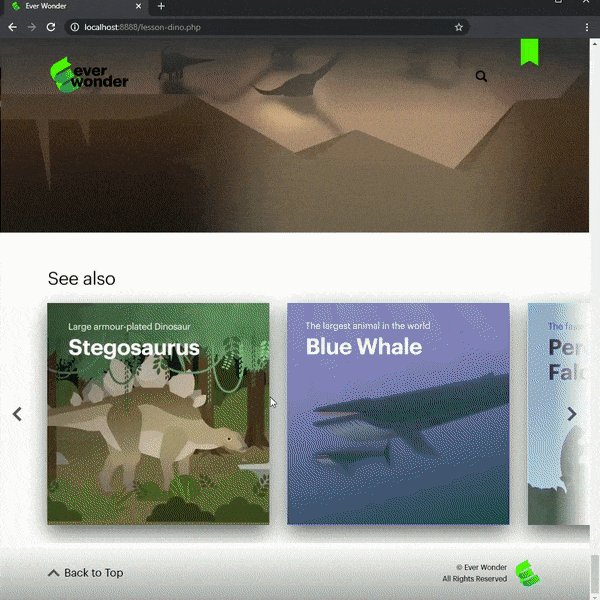
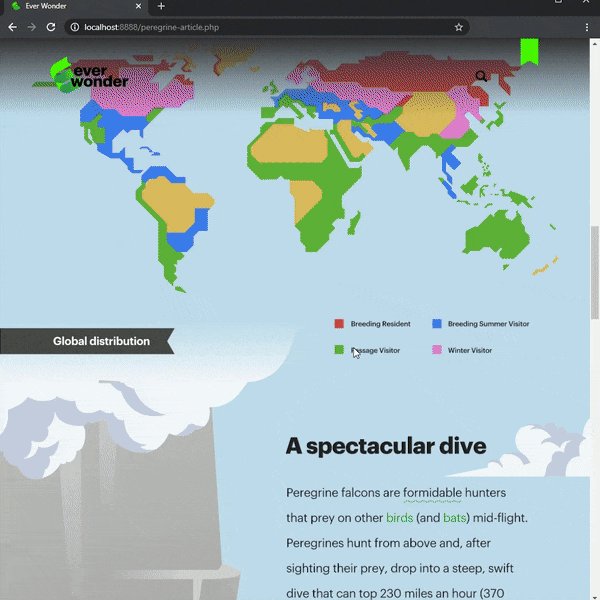
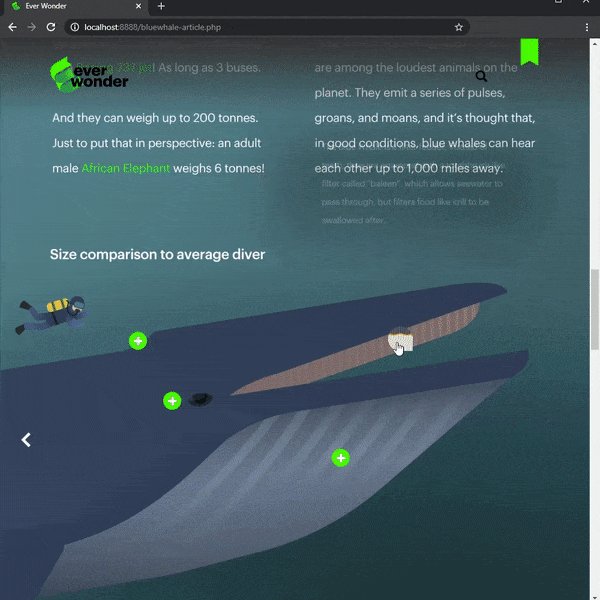
— 1 ) The Website itself, with a customized search engine and a tailored information structure; branded towards encouraging curiosity.
— 2 ) A Mobile App, allowing for integration with parents to foster their children's learning journey.
— 3 ) "Lessons", specific lesson structures to popular topics.
— 4 ) The Pin Board, a personalized dashboard for each user to track their own learning journeys, through a "train of thought"—a breadcrumb trail that summarizes pages visited.
— 5 ) and Rewards—collectables and badges, both physical and digital, that aim to enhance the learning experience, as research has shown that children in the target audience respond well to collecting accolades together with their peers. This was intentionally designed to help kids retain knowledge and interest.
Additionally, the campaign flow for this project features two promotional materials that are not on the chart below. The poster series, and the pamphlet. These materials will be sent by the Ever Wonder team to schools and places of education, where kids will be exposed to the thought provoking posters and want to sign up.
— 1 ) The Website itself, with a customized search engine and a tailored information structure; branded towards encouraging curiosity.
— 2 ) A Mobile App, allowing for integration with parents to foster their children's learning journey.
— 3 ) "Lessons", specific lesson structures to popular topics.
— 4 ) The Pin Board, a personalized dashboard for each user to track their own learning journeys, through a "train of thought"—a breadcrumb trail that summarizes pages visited.
— 5 ) and Rewards—collectables and badges, both physical and digital, that aim to enhance the learning experience, as research has shown that children in the target audience respond well to collecting accolades together with their peers. This was intentionally designed to help kids retain knowledge and interest.
Additionally, the campaign flow for this project features two promotional materials that are not on the chart below. The poster series, and the pamphlet. These materials will be sent by the Ever Wonder team to schools and places of education, where kids will be exposed to the thought provoking posters and want to sign up.
(Below)A diagram describing the 5 aspects.


THE PROCESS (DEVELOPMENT & BEHIND THE SCENES)
3—5 months of development
This page serves as just a preview. For copyright purposes, this page does not go in-depth into each aspect of the brand, however gives a brief overview of the project. If you desire to know more please contact me. The full process involved 3-5 months of highly in-depth design and consideration, everything from site visits, surveys, & background research, to brand development, UI/UX testing, animation, and even coding the entire website from scratch.
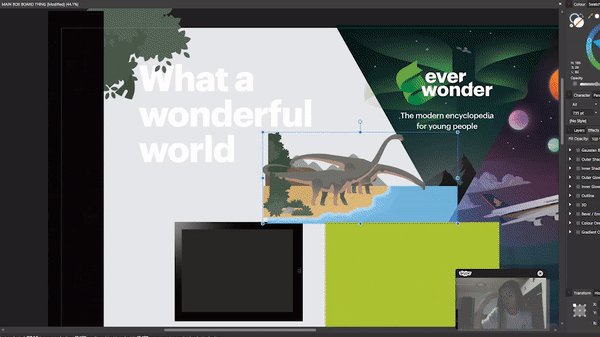
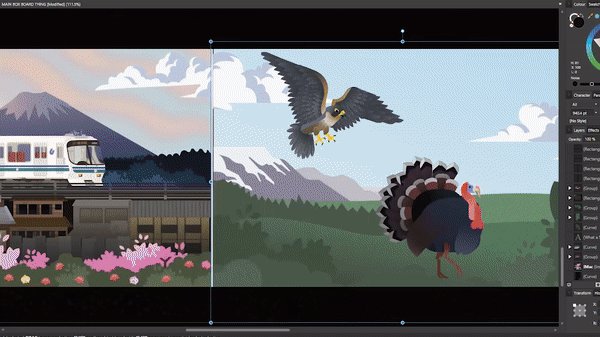
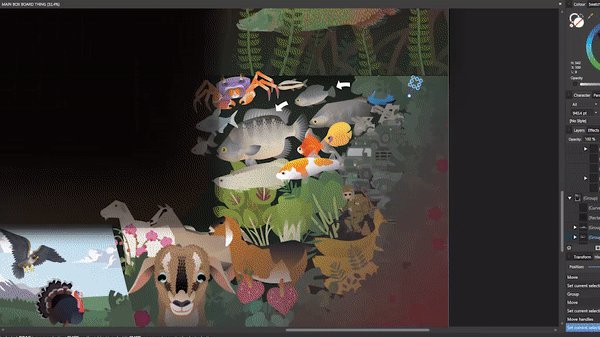
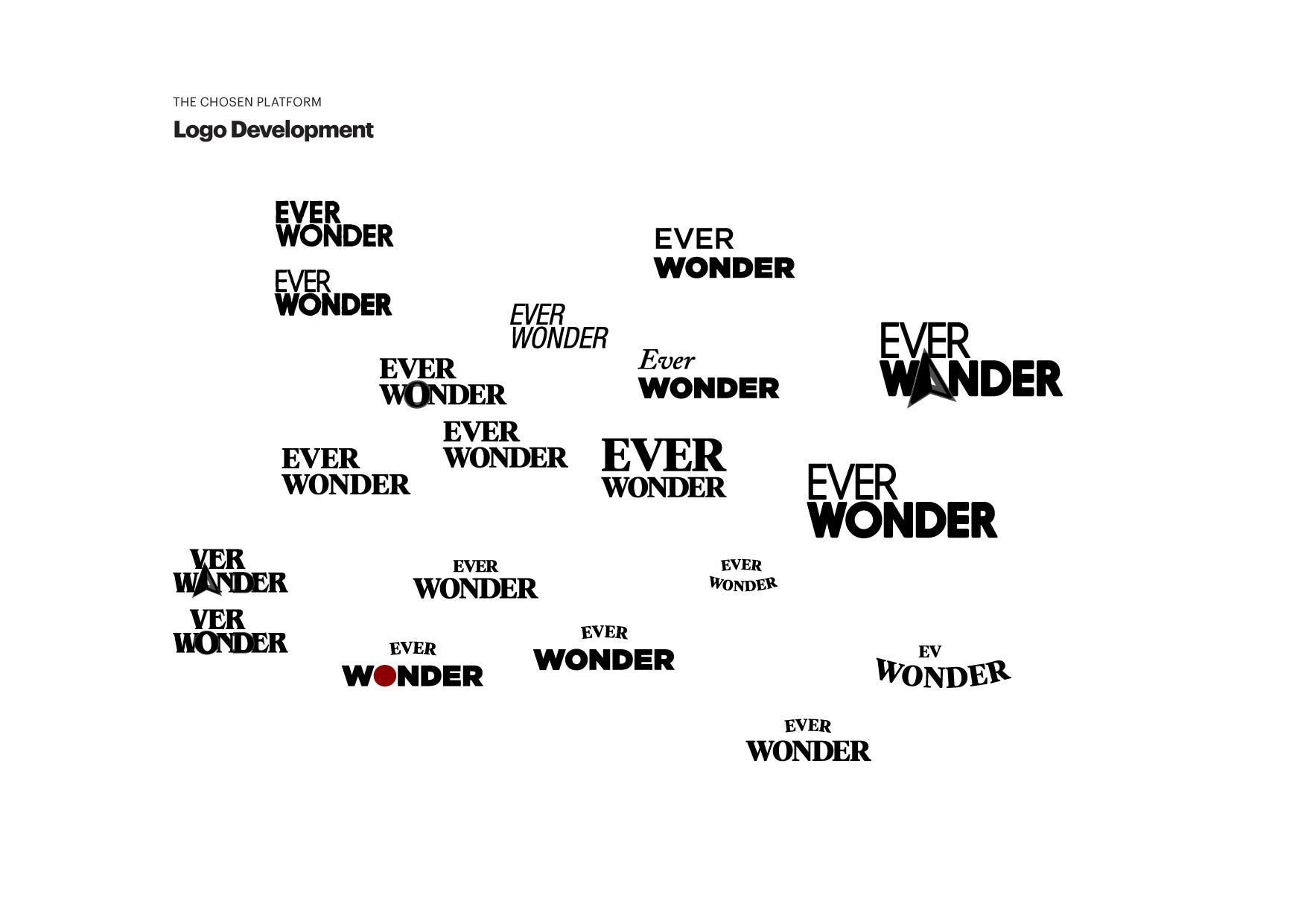
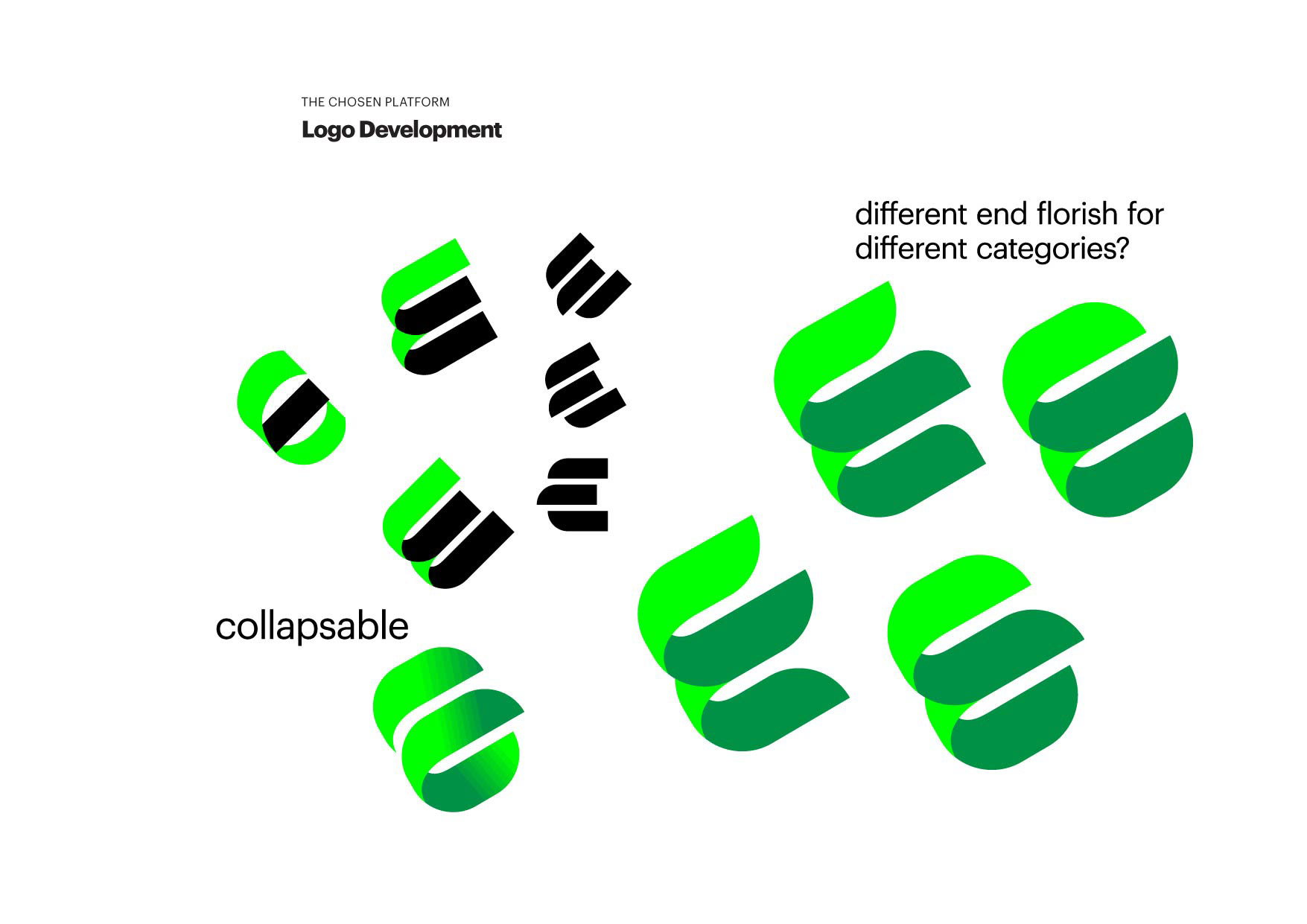
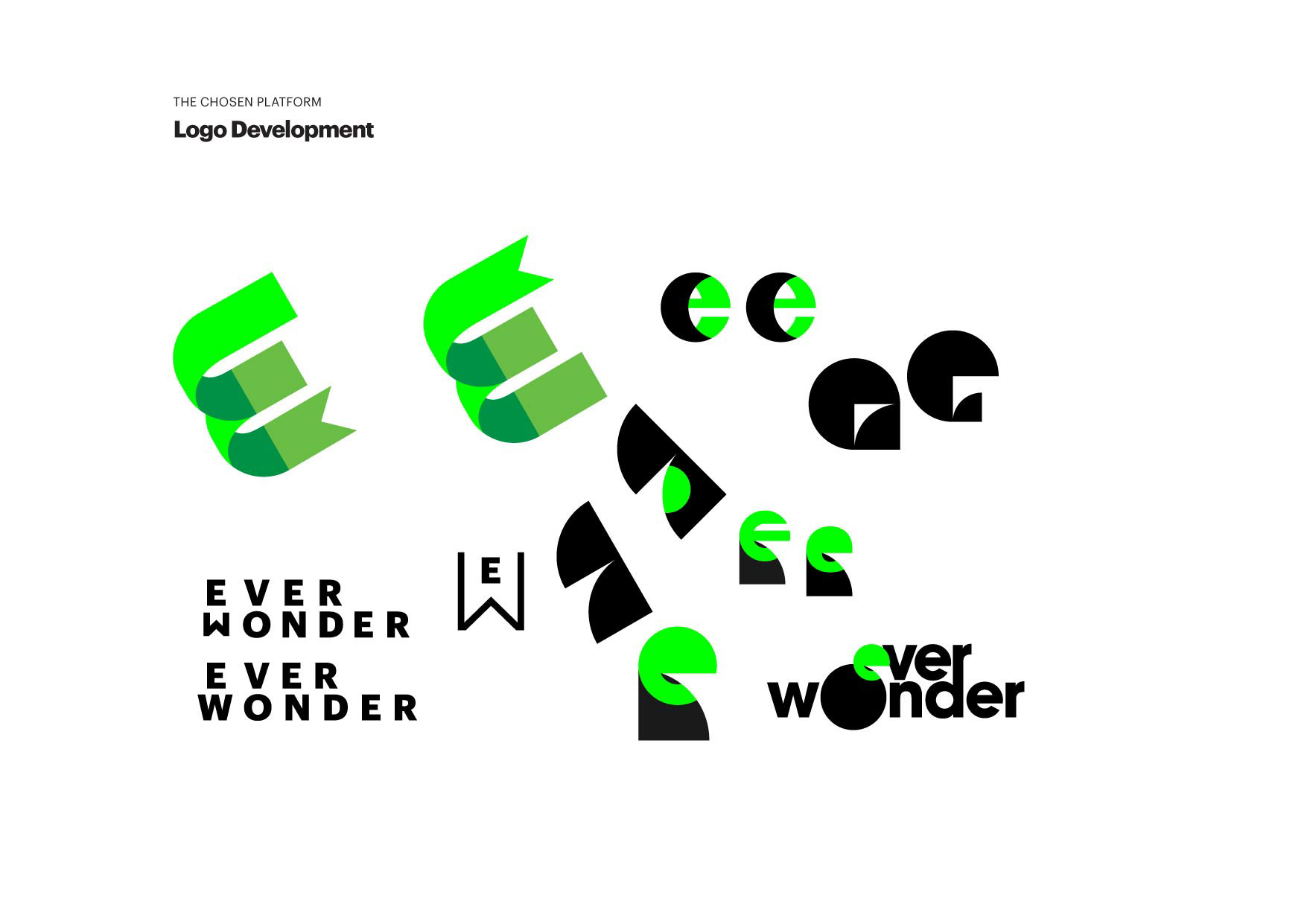
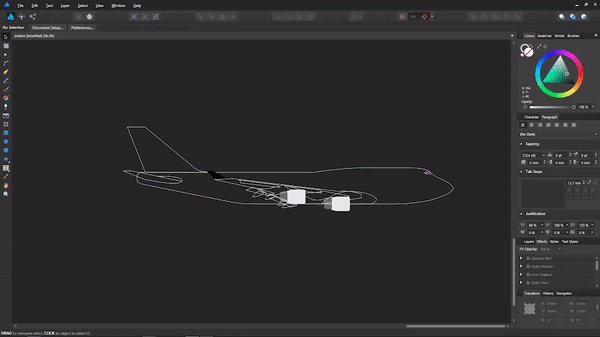
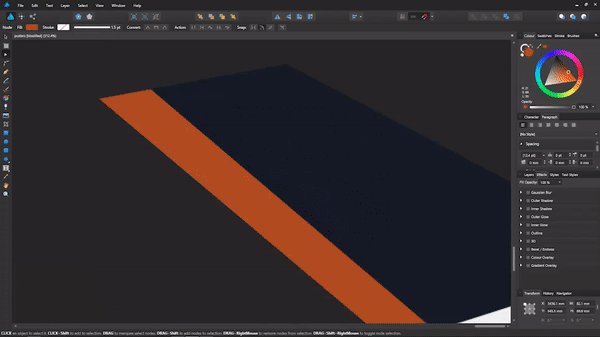
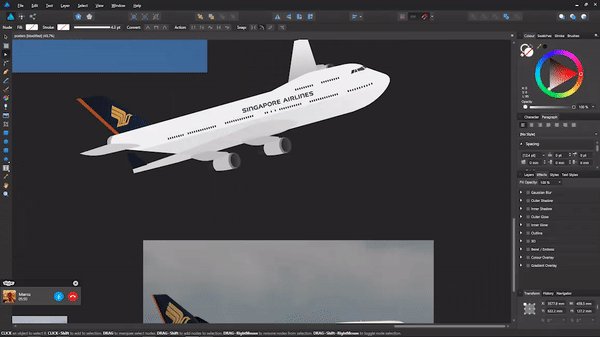
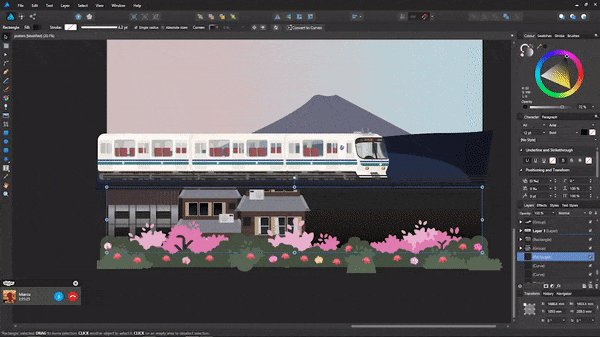
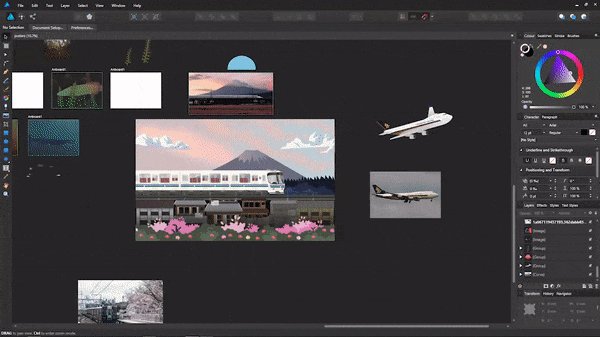
Here is a brief peek into the design phase—featuring logo development, (I did a 100-logo exercise to arrive at a final), timelapses of the illustration process, and style ideation.
This page serves as just a preview. For copyright purposes, this page does not go in-depth into each aspect of the brand, however gives a brief overview of the project. If you desire to know more please contact me. The full process involved 3-5 months of highly in-depth design and consideration, everything from site visits, surveys, & background research, to brand development, UI/UX testing, animation, and even coding the entire website from scratch.
Here is a brief peek into the design phase—featuring logo development, (I did a 100-logo exercise to arrive at a final), timelapses of the illustration process, and style ideation.

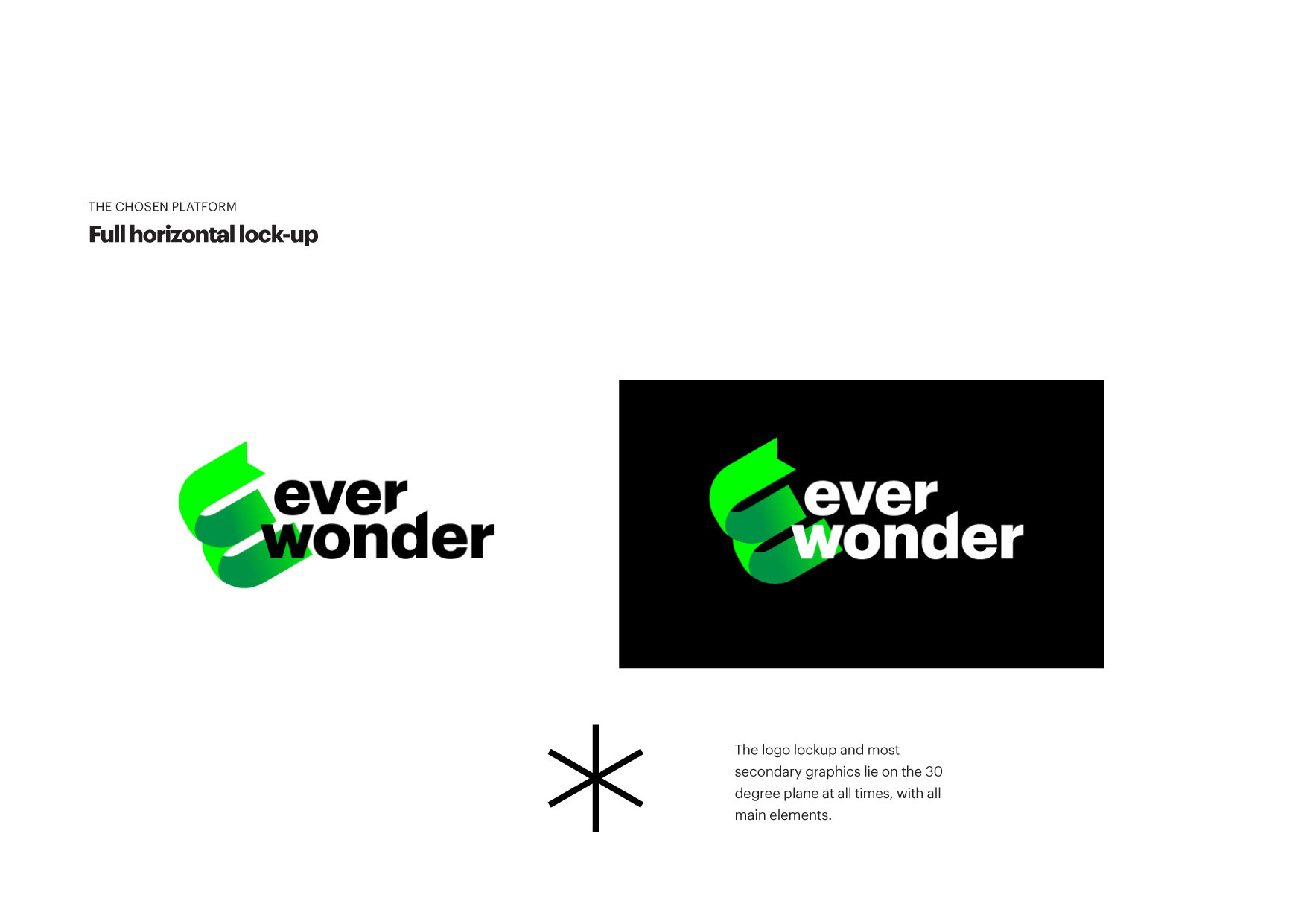
Final Chosen Logo

Final Chosen Logo


















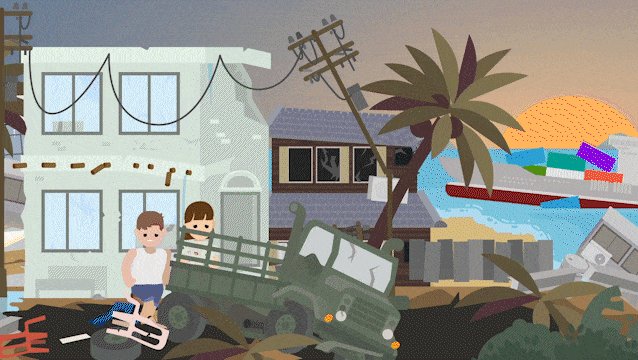
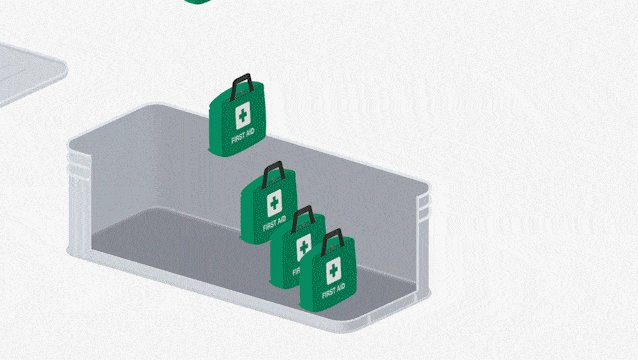
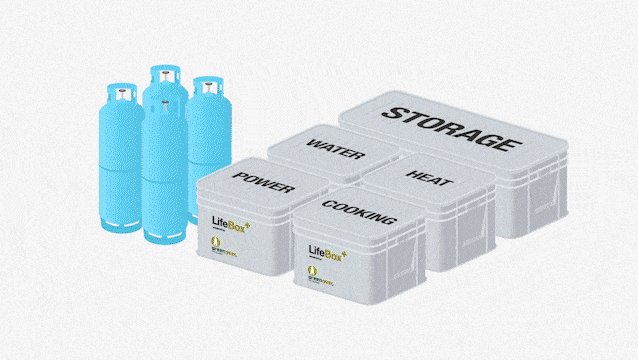
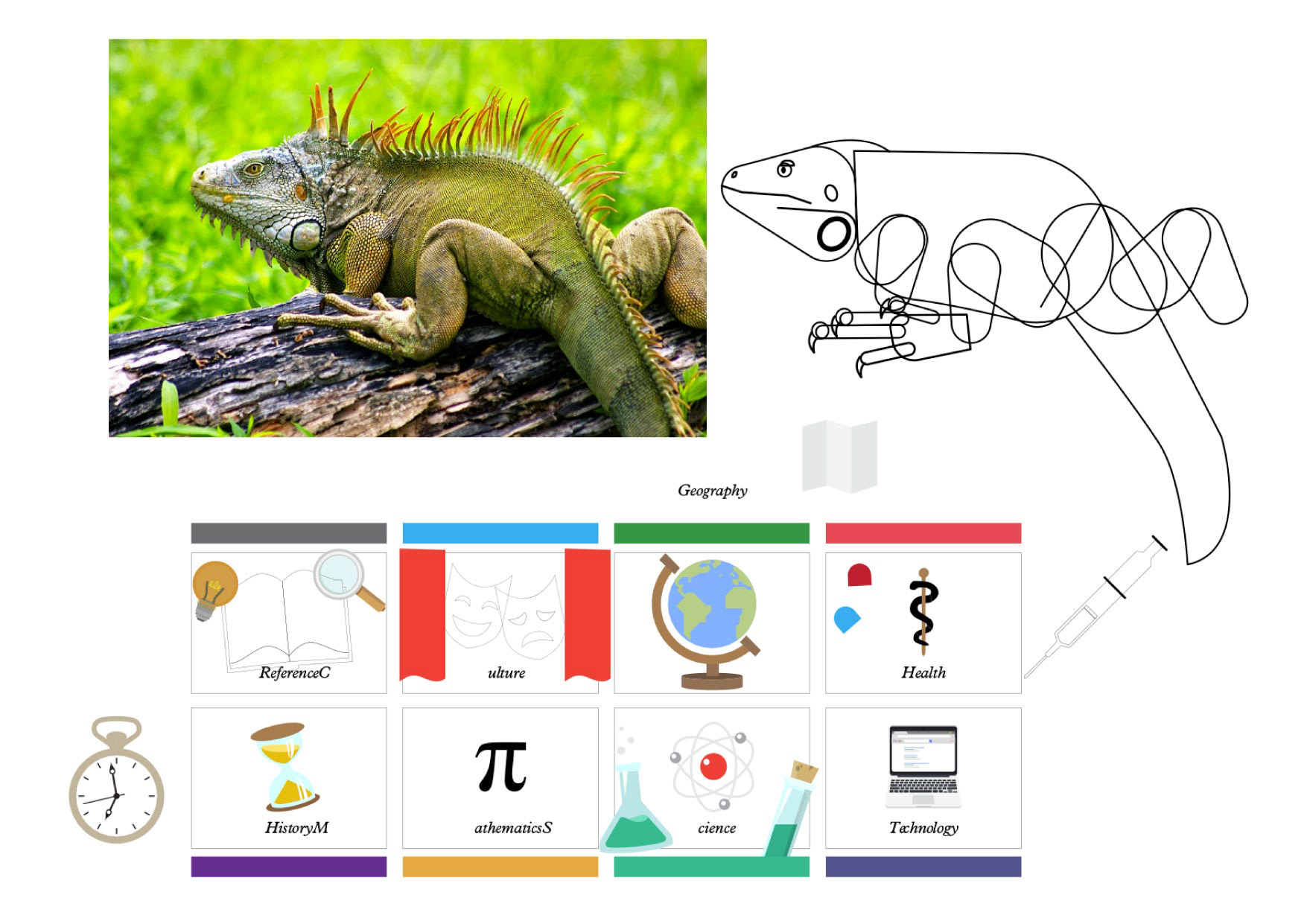
Preliminary Style Exploration

Preliminary Style Exploration

Preliminary Style Exploration

Preliminary Style Exploration

Preliminary Style Exploration

Preliminary Style Exploration

Preliminary Style Exploration

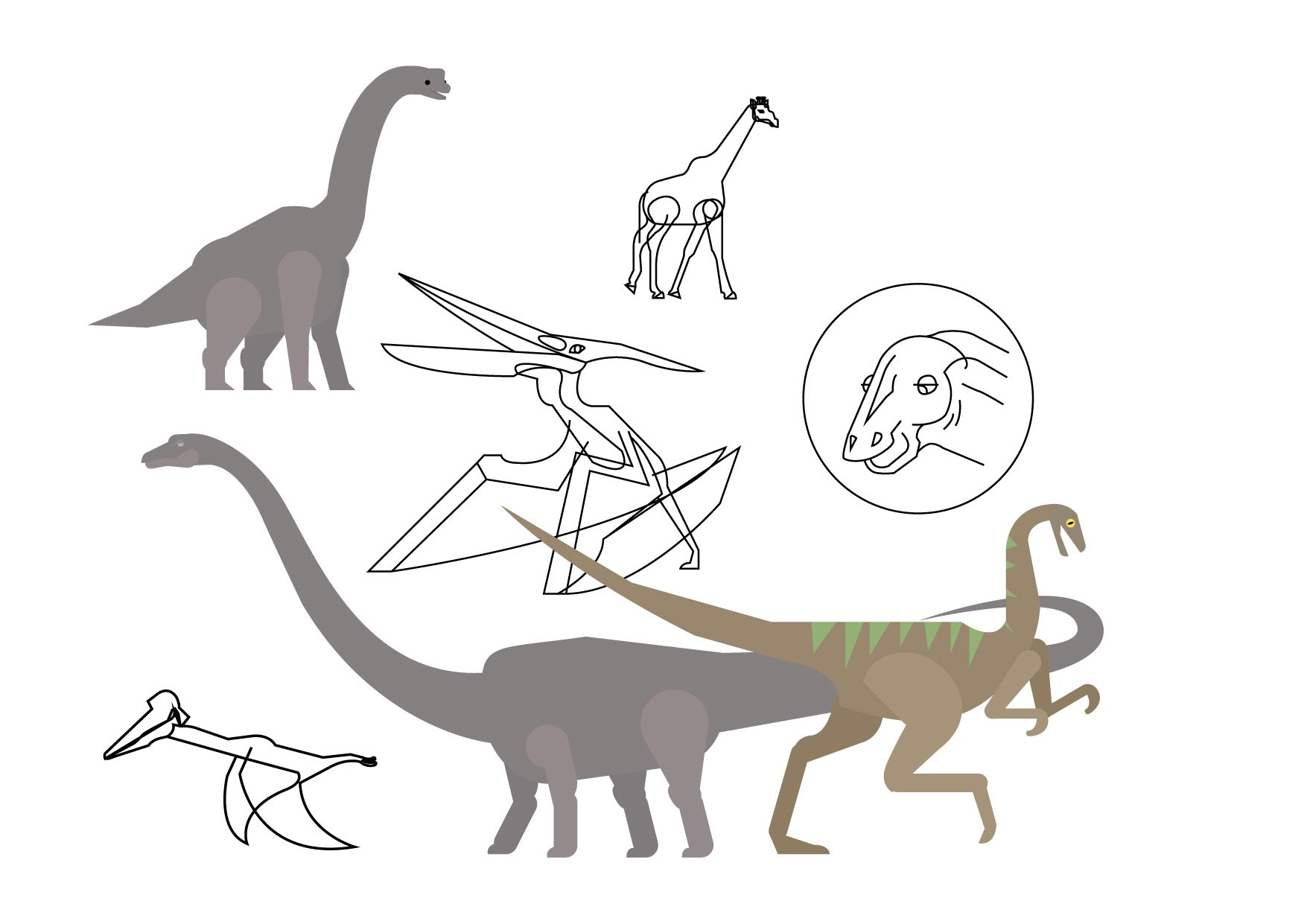
Chosen Style Exploration

Chosen Style Exploration

Chosen Style Exploration

Chosen Style Exploration